
インスタグラムやブログなどで使う画像を編集したいんだけど、何かいい編集ツールはないかな?
この記事はこのような悩みをもった方向けです。



こんにちは。あおいです。この記事では私が普段よく使用している「Canva」という編集ツールをご紹介致します。
- 画像作成・編集ツール「Canva」の登録方法の解説
- Canva(キャンバ)の基本的な使い方の解説
画像作成・編集ツール「Canva」の登録〜基本の使い方を解説
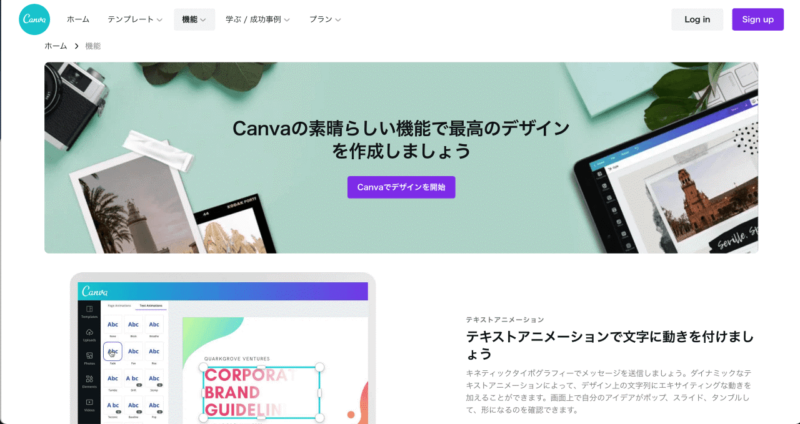
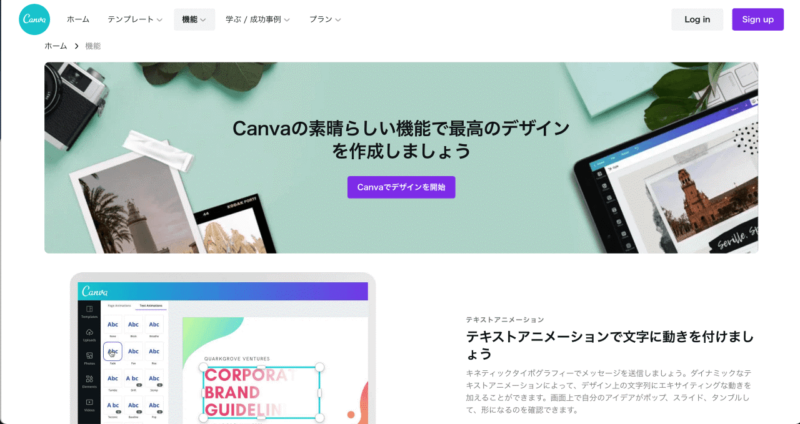
画像作成から編集まで可能な、デザインツールCanva(キャンバ)
高機能なのに無料で使えるため、多くのデザイナーやブロガーが利用しています。
しかし使用したことがない人からすれば、いきなりこのような高機能ツールを使いこなすのは難しいですよね。
そこでこの記事では、Canvaの登録手順と基本の使い方を解説します。
画像つきで初心者にもわかりやすく解説するので、これからCanvaを使いたいと思っている方はぜひご覧ください。
Canva(キャンバ)とはどんなツール?


Canva(キャンバ)とは、2013年にオーストラリアの会社が開発したデザインツールのことです。
月間で5,000万人以上のユーザーが使用しており、海外でも人気の高いツールの1つです。
名刺、ロゴ、メッセージカード、SNSの投稿、ポスター、プレゼン、YouTubeサムネイルなど数多くのデザインテンプレートが40万点以上あります。
また、デザインテンプレート、写真素材、イラスト、アイコン、ステッカー素材、フォントなどデザインに必要な素材が全てCanvaの中にあるので、Canvaの中でデザインが全て完結できます。
出来上がったデザインは画像、動画、印刷などさまざまな形で出力できます。
- スタートアップ、フリーランスなどビジネスをご自分で行われている方
- マーケティングのお仕事をされている方
- 動画、ブログ、SNSなどコンテンツを作られているクリエイター
- インスタグラムの投稿とストーリーをより魅力的なものにされたい方
- YouTubeのサムネイル画像、ブログなどのアイキャッチ画像を作るときに魅力的なものを手早く作りたい方
他に有名なデザインツールとして、Adobe社が開発した「Photoshop」があります。
しかしこちらは有料で、お値段もなかなか高いです。
気軽に画像の作成や編集をしたい方にとっては、Canvaの方が使いやすいですね!
Canva(キャンバ)の特徴
Canva(キャンバ)は以下のような特徴があります。
基本的な機能は無料で使える
デザインの無料テンプレートが豊富
クラウド型なのでオンライン上で使える
デザインの無料テンプレートが25万点以上も用意されていることや、クラウド型なのでオンライン上で使えるのは非常に便利ですよね。
ツールをインストールすることなく、手軽にブラウザで作業ができます。
Canva(キャンバ)の登録方法


まずはCanva公式サイトにアクセスし、下の方にスクロールしていくとプランを選択できます。
\ Canvaに無料登録する /


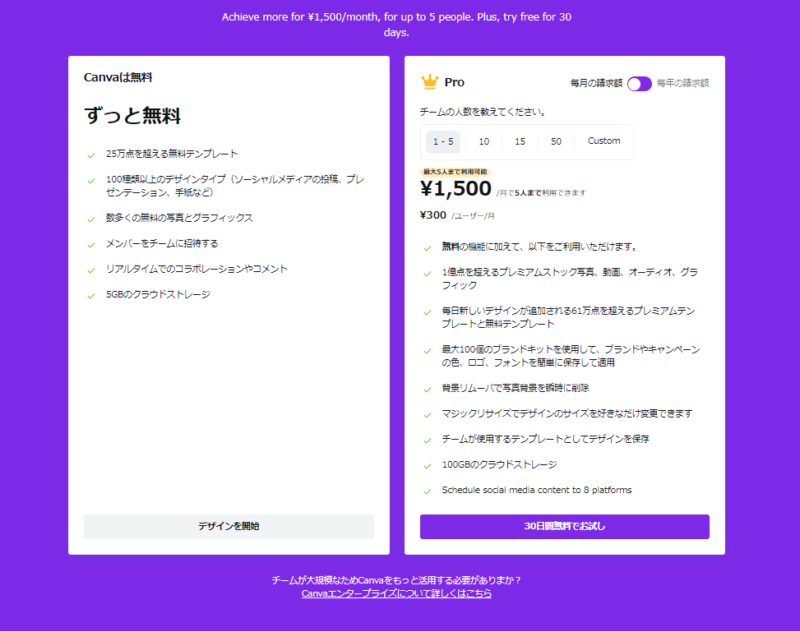
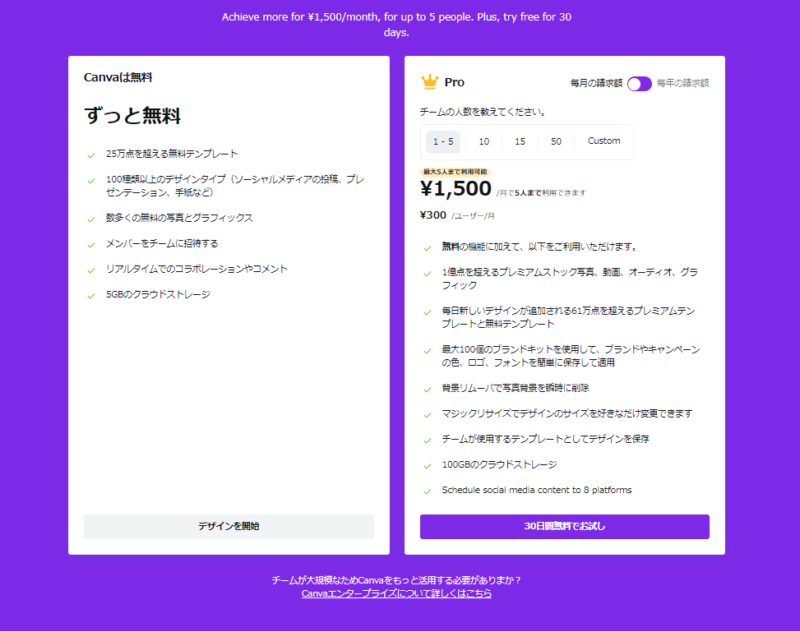
Canvaには「無料プラン」と「有料プラン」のCanva Proがあります。
「有料プラン」は月額1500円(年契約だと12000円)となっています。



Adobe社の「Photoshop」と比べるととてもリーズナブルですね!
「無料プラン」と「有料プラン」の違いは以下の通りです。


無料プランでは、背景を透過したり、作成したデザインの保存に制限があるので、頻繁に編集ツールを使う予定の方は有料プランの「Canva Pro」をおすすめします。



有料プランのCanva Proも30日間無料で使うことができますのでぜひお試しください。


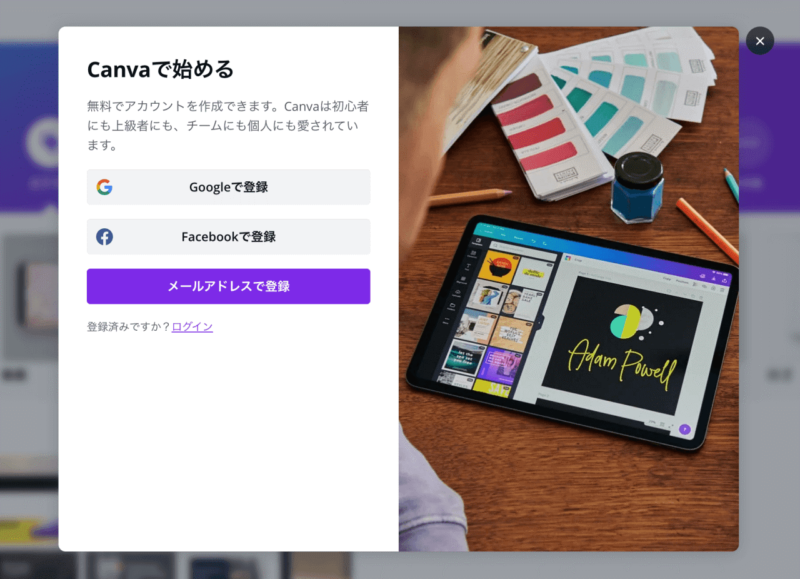
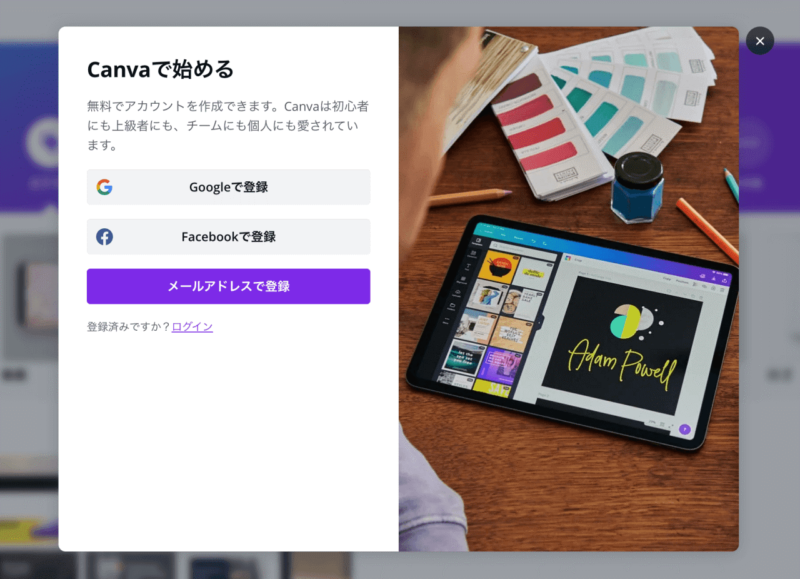
Google、Facebook、メールアドレスの中からお好きな登録方法を選び、アカウントを作成しましょう。


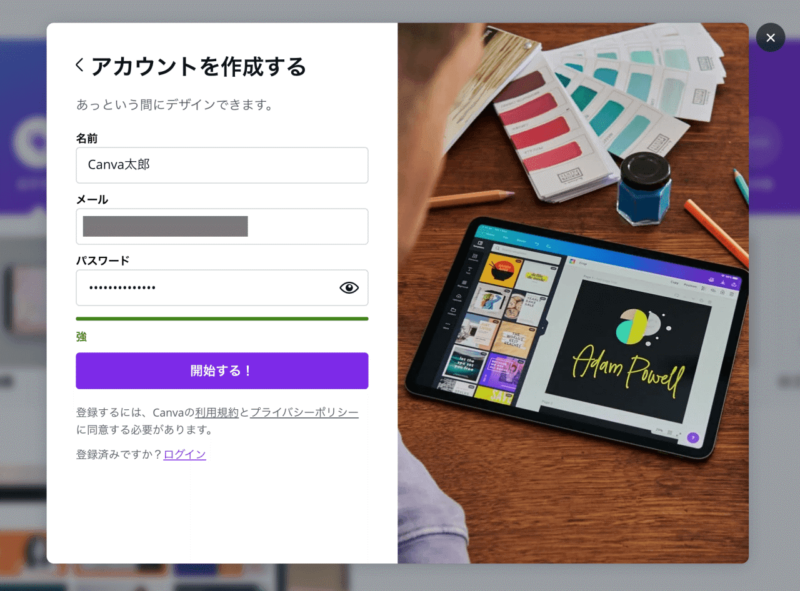
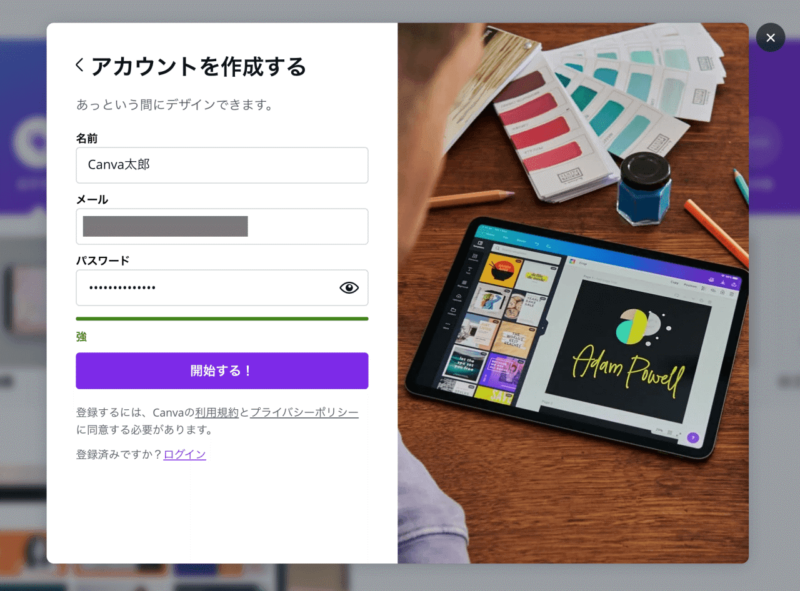
メールアドレスで作成する場合は、名前(ニックネーム可)とメールアドレス、パスワードを入力し、「開始する!」をクリックします。


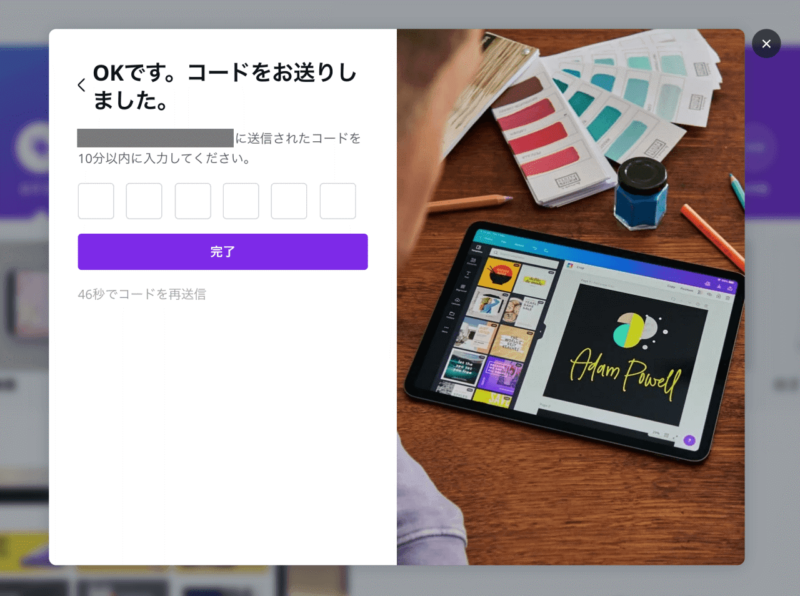
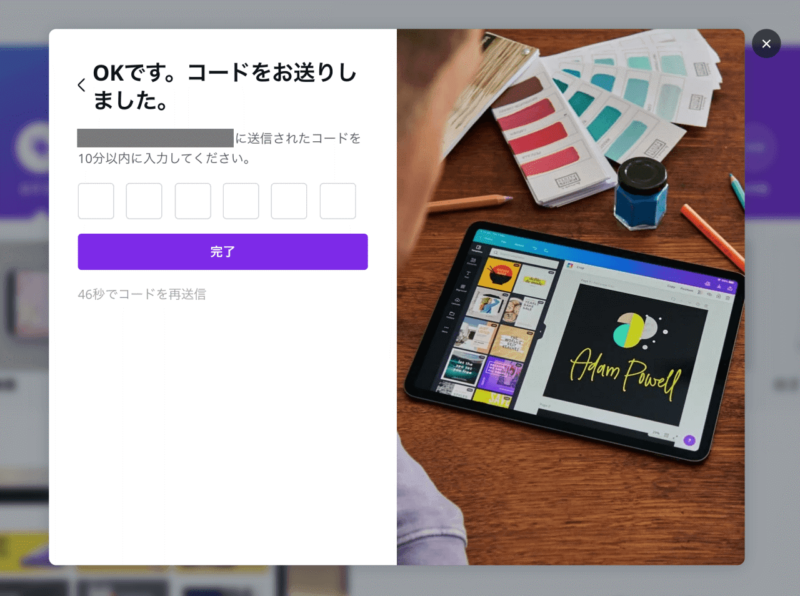
入力したメールアドレスに6桁のコードが届くので、10分以内にコードを入力してください。


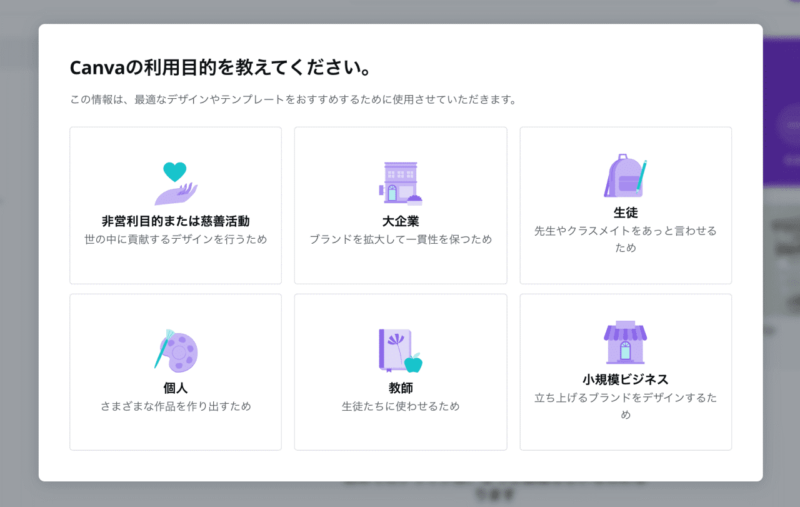
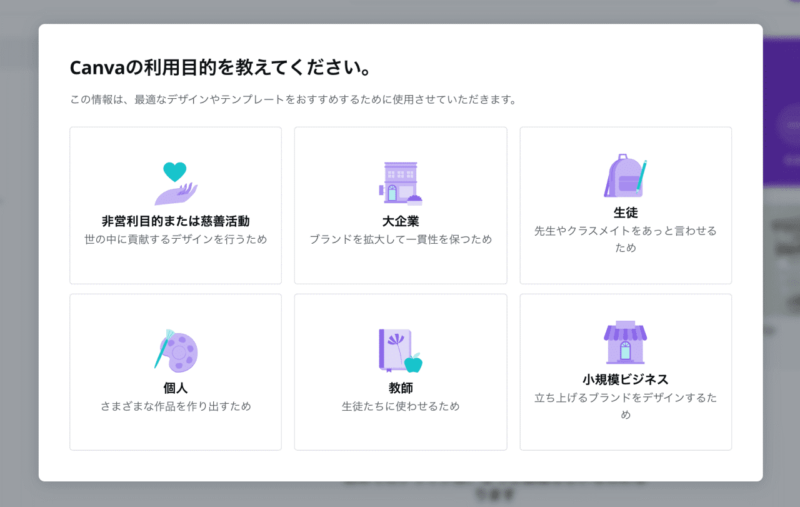
次に利用目的を聞かれるので、近いものを選びましょう。
選んだ項目によって何かが変わるわけではないので、何を選んでも大丈夫です。


以上で登録は完了です。
上記のような画面が表示されますが、ひとまずブラウザの更新ボタンをクリックして、ホーム画面に戻りましょう。
\ Canvaに無料登録する /
Canva(キャンバ)の使い方


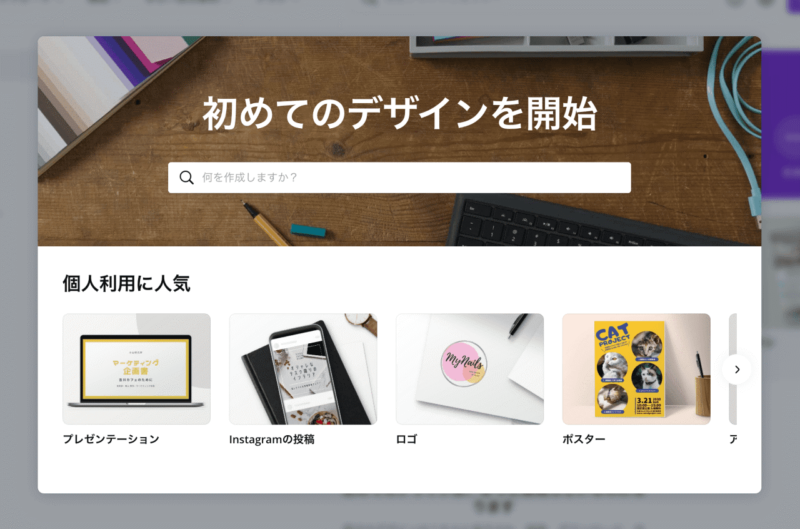
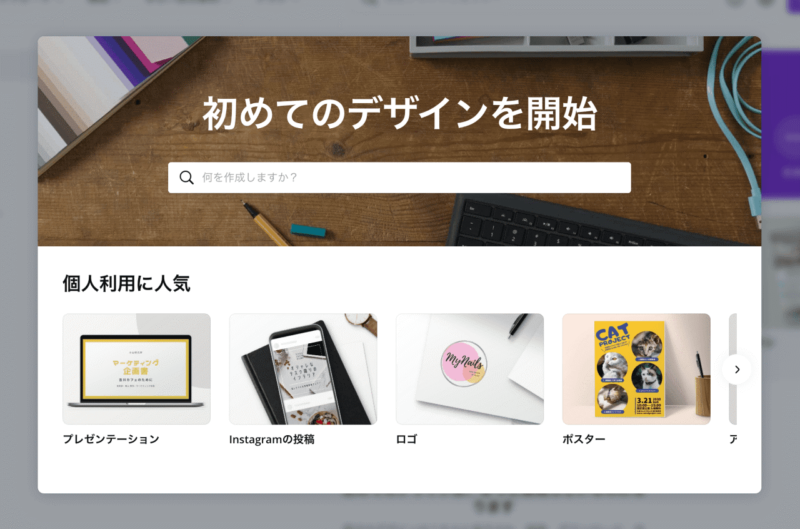
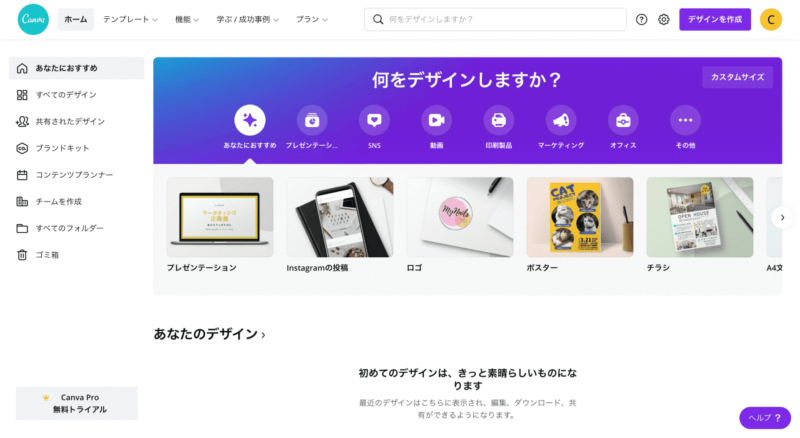
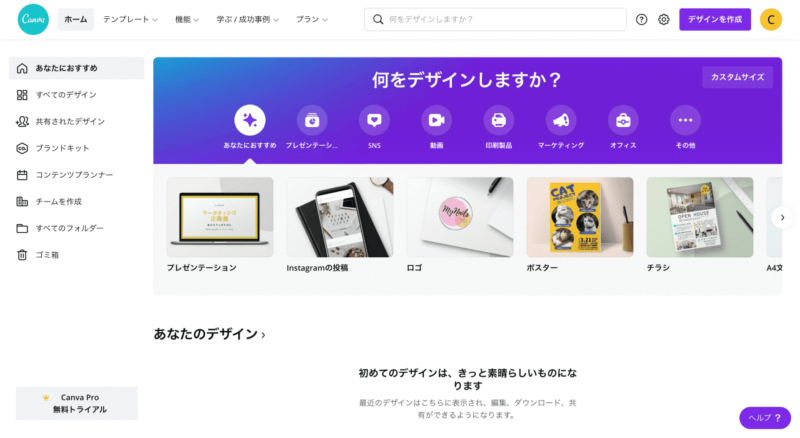
こちらがCanvaのホーム画面です。
それでは実際に作品を作りながら、Canvaの使い方について解説していきます。


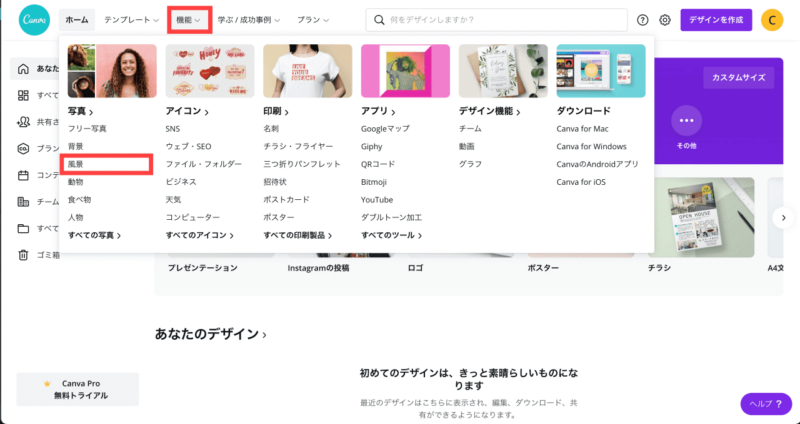
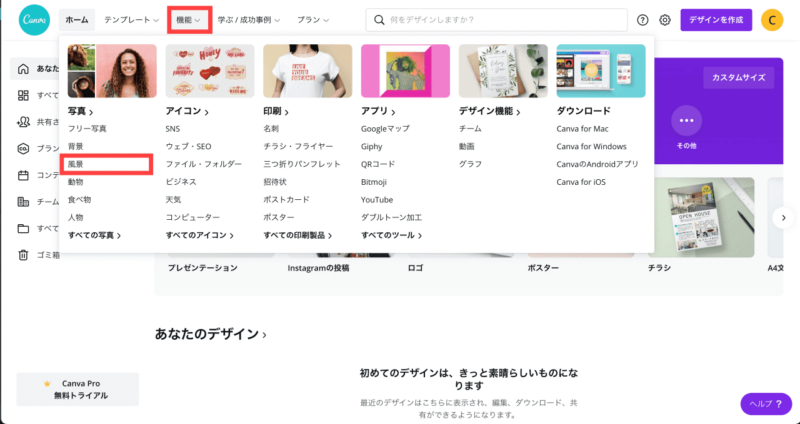
上部の「機能」にカーソルを合わせると、いろいろな項目が出てきます。
今回はその中から、「風景」をクリックしましょう。


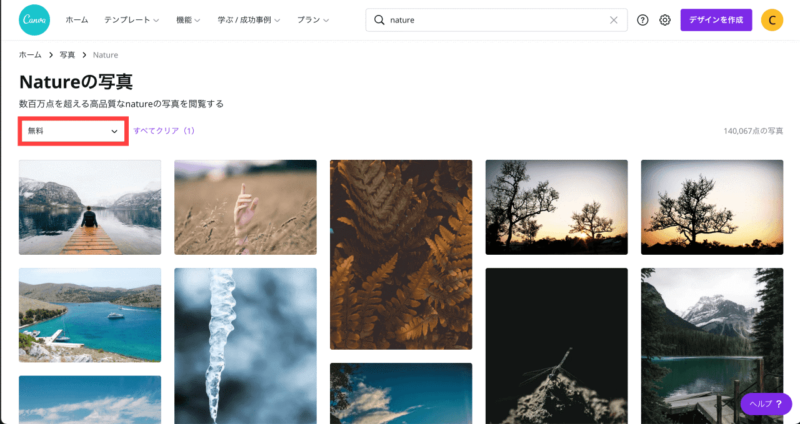
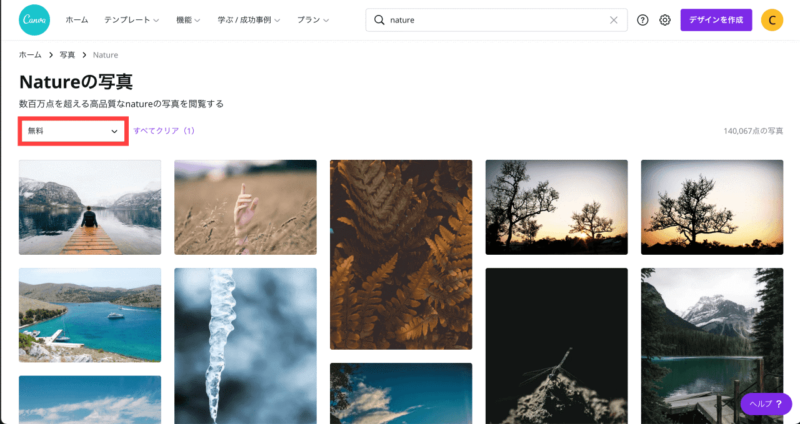
すると風景の画像がたくさん表示されます。
中には有料プランでしか使えない画像も混ざっているため、無料プランの方は、左上の「無料&有料」を「無料」に変更しておきましょう。


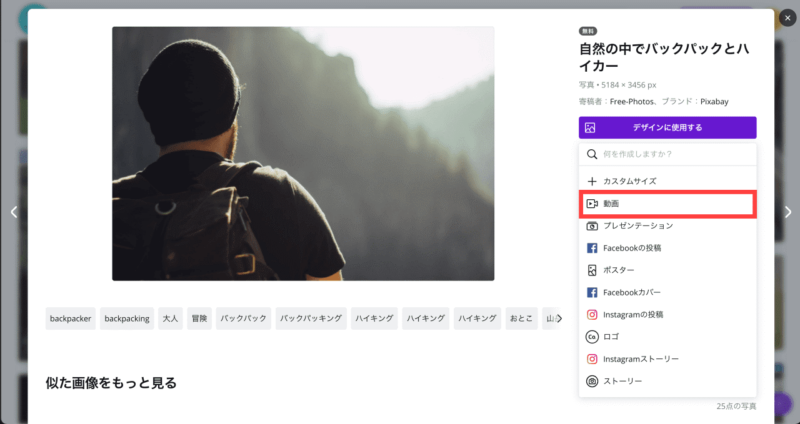
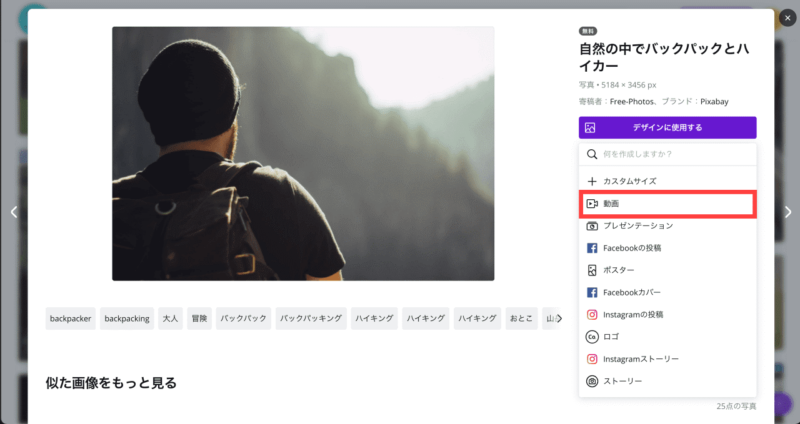
画像を選択すると、このような画面になります。
「デザインに使用する」をクリックすると、どのサイズで作成するかを聞かれますので、目的に応じて選びましょう。
今回は「動画」で作成します。


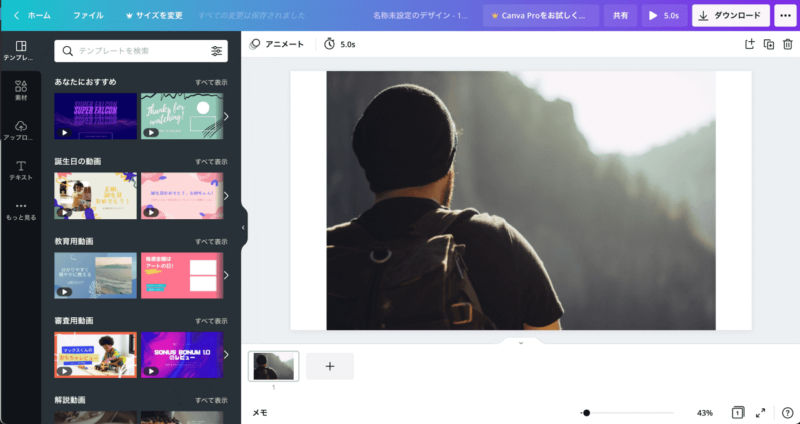
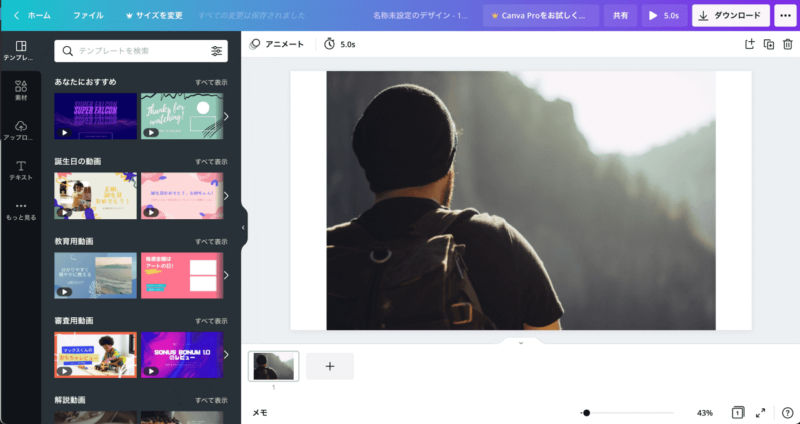
こちらが編集画面です。
テンプレートや素材などを使用して、画像を好きなようにアレンジできます。


まずは文字を入れてみましょう。
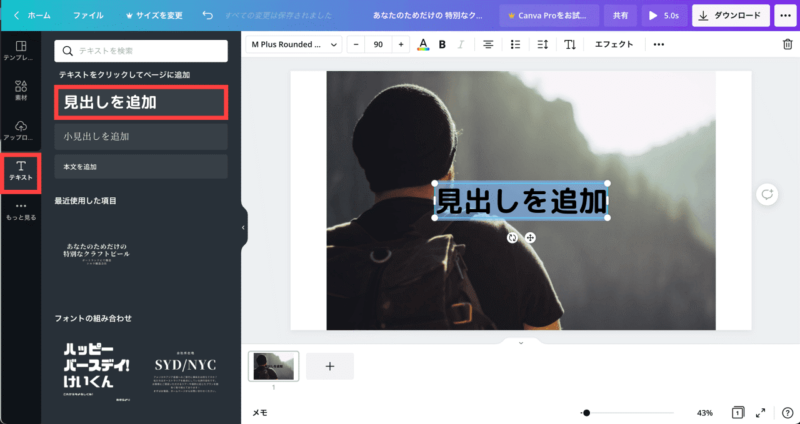
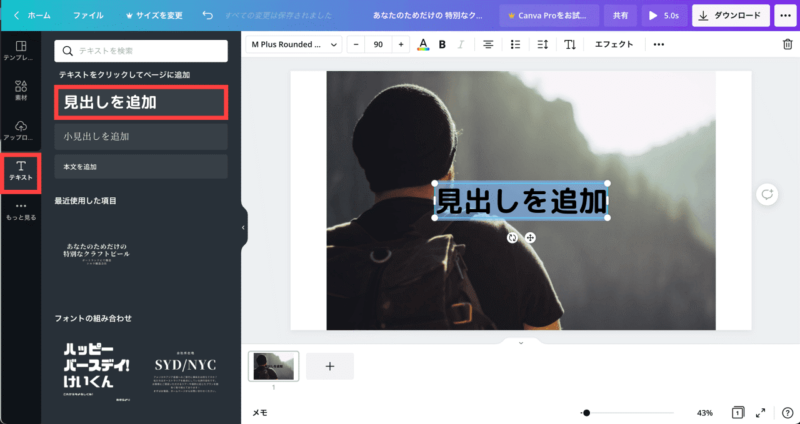
「テキスト」から「見出しを追加」をクリックすると、画像にテキストが挿入されました。
テキストボックスをクリックし、お好きな文章を入力してください。


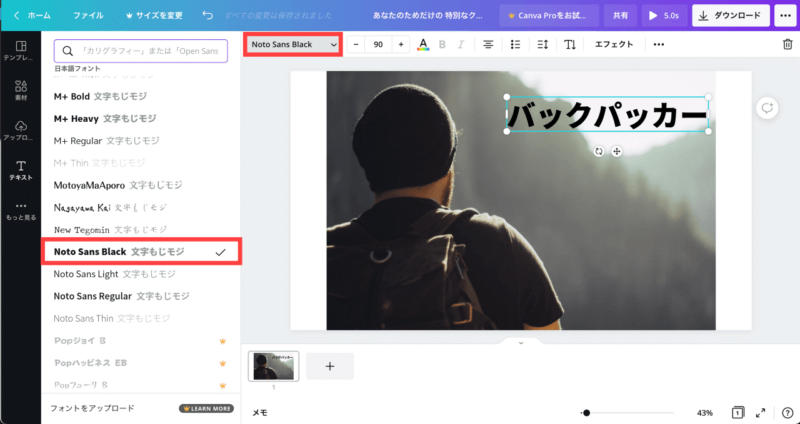
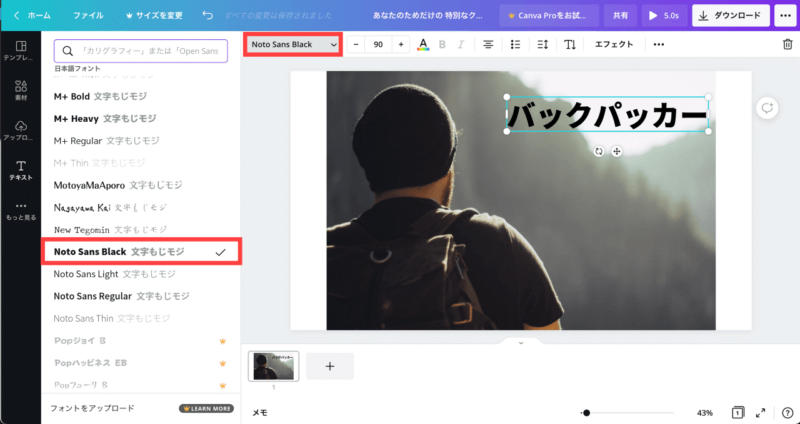
文字のフォントも変更できます。
フォント名称部分をクリックすると、左側に使用できるフォントの一覧が出てくるので、お好きなものを選択してください。


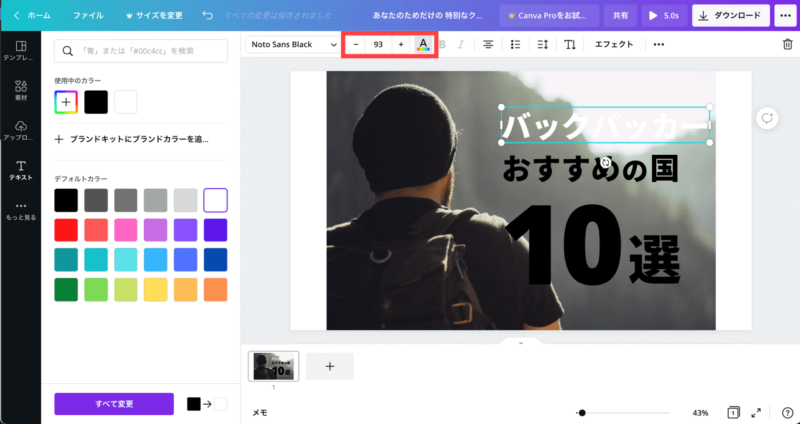
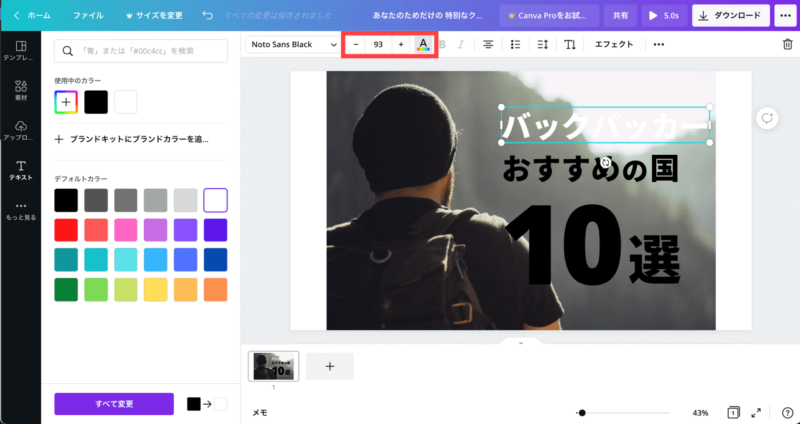
今回は「Noto Sans Black」を使用します。
上部の「+と−」か、数字を入力するとテキストの大きさを変更できます。
その隣の「A」と書いてある部分をクリックすると、テキストの色を変更できるので、お好きな色を選択しましょう。


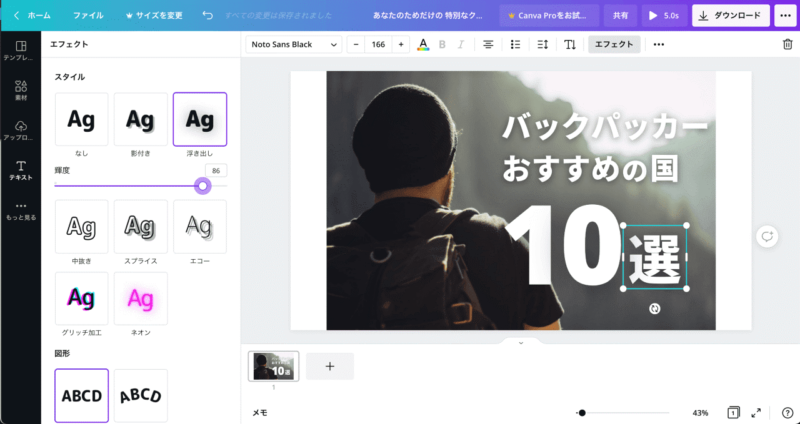
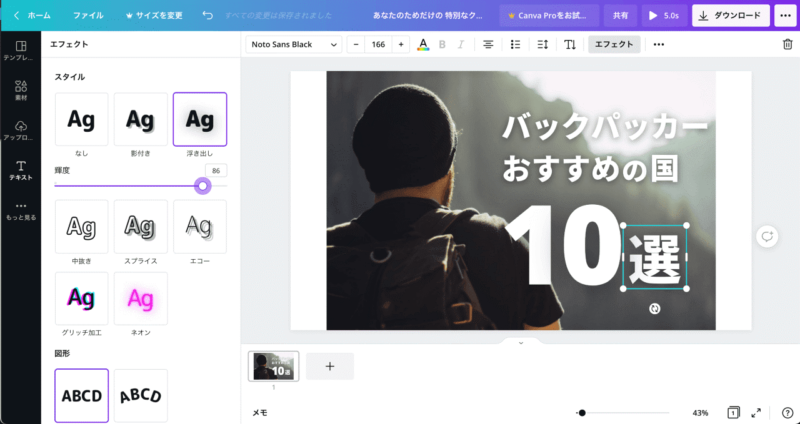
テキストを選択した状態で「エフェクト」をクリックすると、8つのスタイルを選ぶことができます。
今回は文字を見やすくするため、「浮き出し」を使用しました。
「輝度」で浮き出し具合を調整できます。


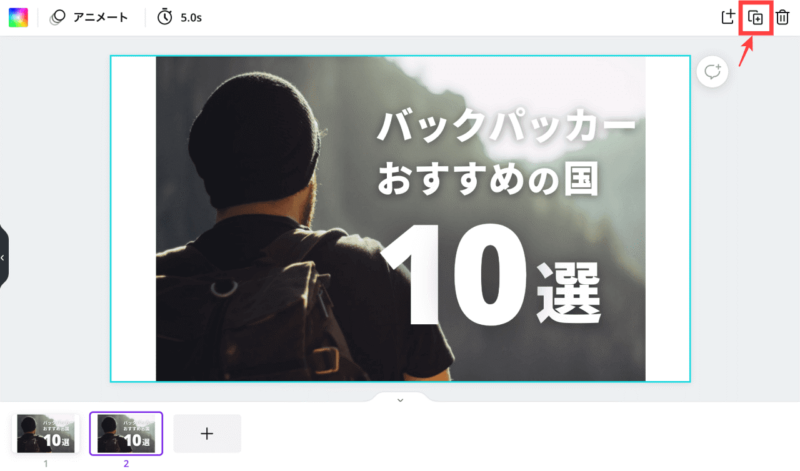
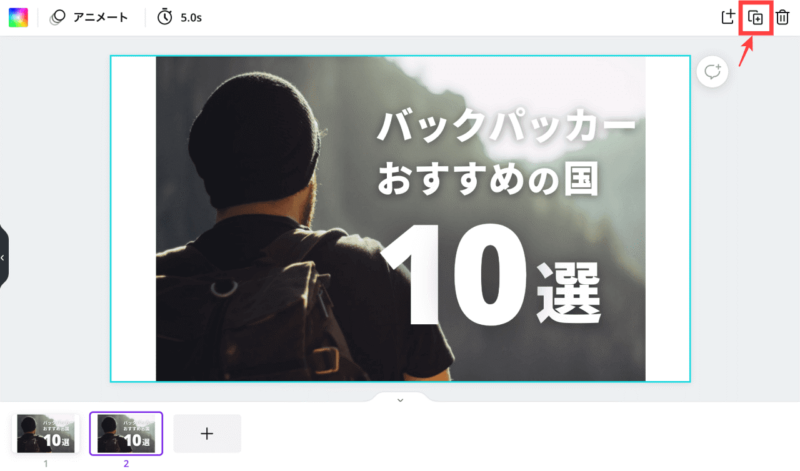
右上の+アイコンをクリックすると、ページを複製することができます。
いくつかのパターンを作成したいときに便利ですね。


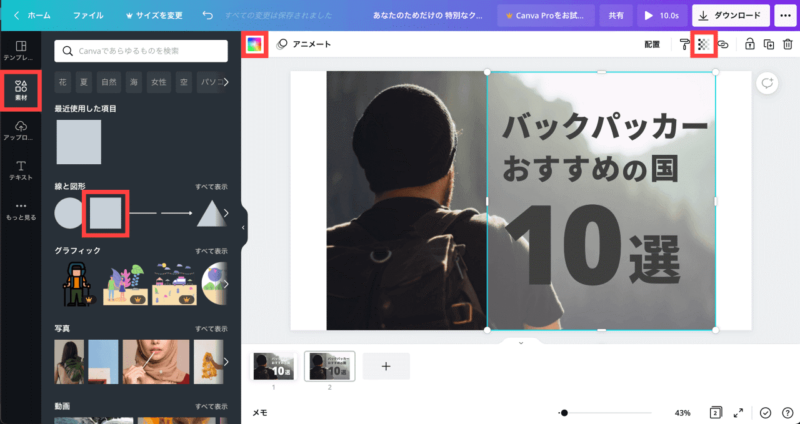
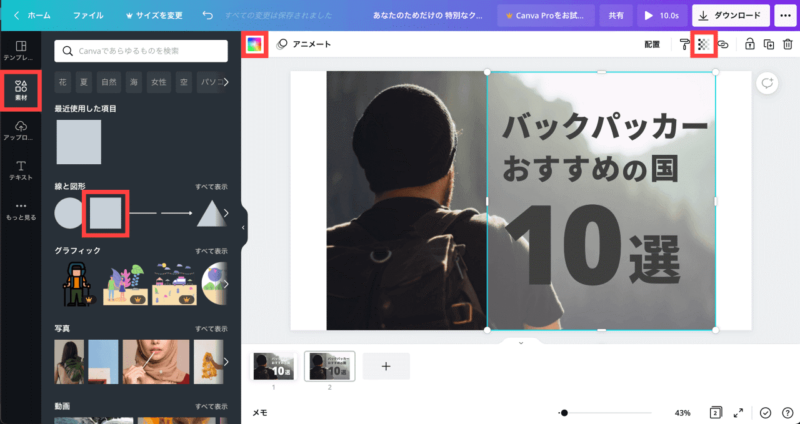
「素材」から「Square」という図形を使用して、もう1つのパターンを作成しました。
図形の色や透明度を変更できるので、いろいろと試してみるのも良いでしょう。


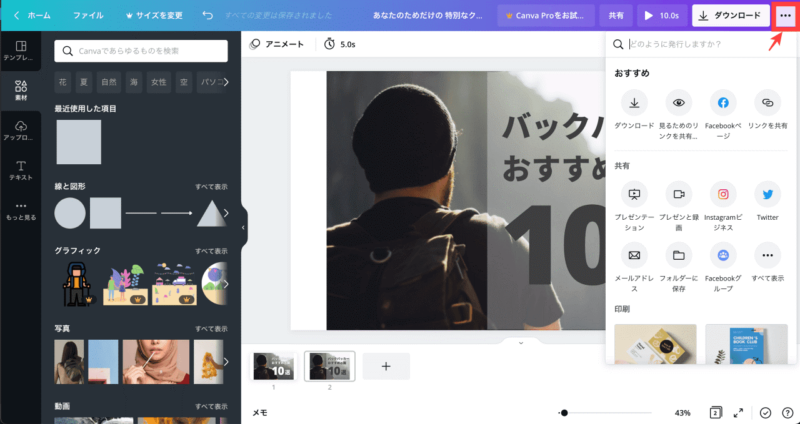
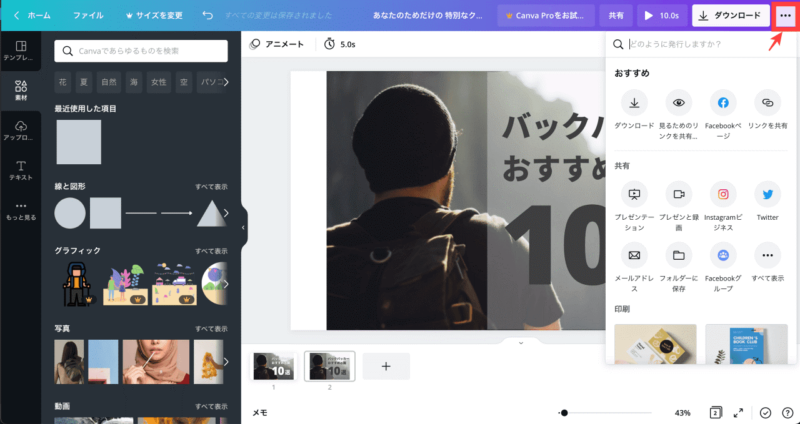
右上の3点リーダーをクリックすると、作成した画像をダウンロードしたり、リンクの共有、SNSに投稿などができます。
必要に応じてこれらの機能を使用してみてください。


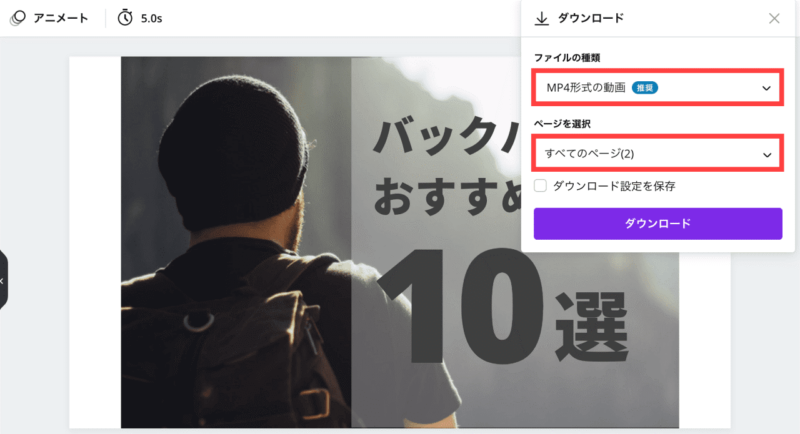
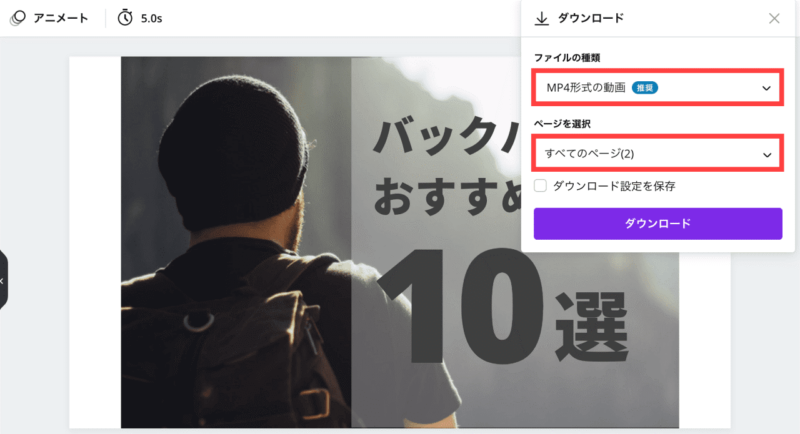
作成が完了したら、ダウンロードをクリックしましょう。
ファイルの種類と、ページが複数ある場合はダウンロードするページを選ぶことができます。
必要なものを選択し、「ダウンロード」をクリックすれば作成した作品をダウンロードできます。
以上が基本の使い方の解説です。
初心者にオススメの画像作成・編集ツール「Canva」
今回は画像作成・編集ツール「Canva」の登録〜基本の使い方を解説しました。
無料で多くの素材や機能を利用でき、操作がわかりやすいので、初心者の方にオススメです。
私のインスタグラムでの投稿やブログ用の画像編集などはすべてこの「Canva」で行っています。



Canvaの利用を考えている方やまだ使用されたことのない方は、この記事を参考にぜひ使用してみてください。
\ Canvaに無料登録する /










お気軽にどうぞ!