 薬学生
薬学生ワードプレスのプラグインって、どんな設定にすればいいんだろう?おすすめの設定はあるのかな?
この記事は、こんな疑問を解決したい方向けです。
今回はこちらで紹介したオススメのプラグイン8つについて画像付きで導入方法を解説します。



こんにちは。あおい(@yaku_medical)です。
すでにプラグインをインストールしたけど、設定方法がわからない方もぜひご覧ください。
【初心者向け】WordPressプラグインの導入と設定方法
今回設定するプラグインは以下の6つです。
- Advanced Editor Tools (旧名 TinyMCE Advanced)
- BackWPup
- EWWW Image Optimizer
- Invisible reCaptcha
- SiteGuard WP Plugin
- WebSub/PubSubHubbub
- XML Sitemaps
- WP Multibyte Patch
非常によく使われているプラグインですが、設定方法が間違っているとうまく機能しません。
下記の解説を読み、正しい設定で使用しましょう。
①Advanced Editor Tools (旧名 TinyMCE Advanced)
こちらのプラグインは、WordPressに初期設定されているビジュアルエディタの機能を強化するプラグインです。
具体的には、「文字の大きさ・フォントの変更」、「図表を作るためのテーブルタグの挿入」などがボタン一つで行えるようになります。
HTMLやCSSの知識がなくてもカスタム性の高い記事が簡単に書けるようになります。
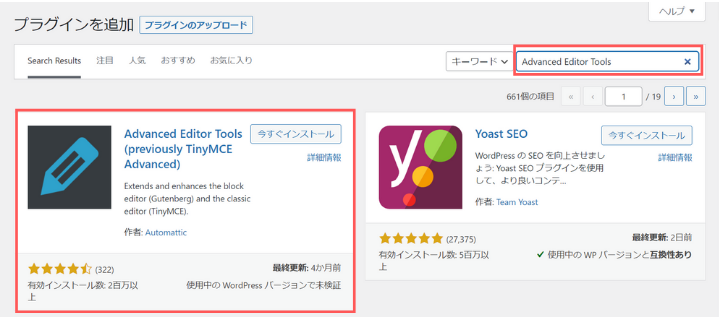
プラグインの新規追加からAdvanced Editor Toolsと検索し、インストールしましょう。
インストールが完了したら、有効化をクリックします。
こちらは、有効化するだけでOKです。
特に設定する部分はありません。
②BackWPup
BackWPupは自動でファイルとデータベースのバックアップを取ってくれる便利なプラグインです。
バックアップを取っておくことで、WordPressのアップデートによる不具合や、カスタマイズによるエラーが発生した際に、元の状態に復元することができます。
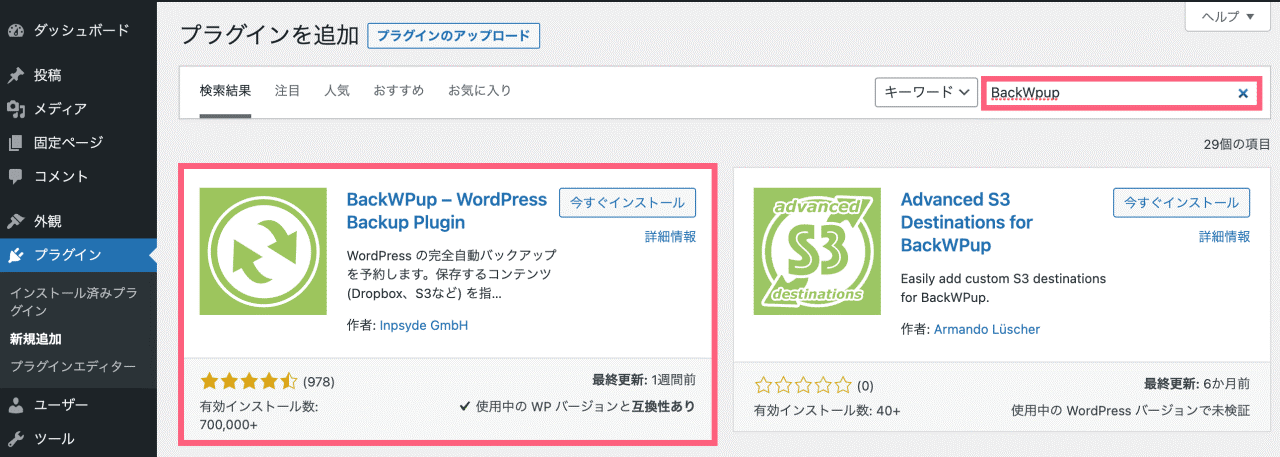
プラグインの新規追加からBackWPupと検索し、インストールしましょう。
インストールが完了したら、有効化をクリックします。
一般の設定方法
設定が必要な項目は「一般」「スケジュール」「宛先:フォルダー」の3つです。
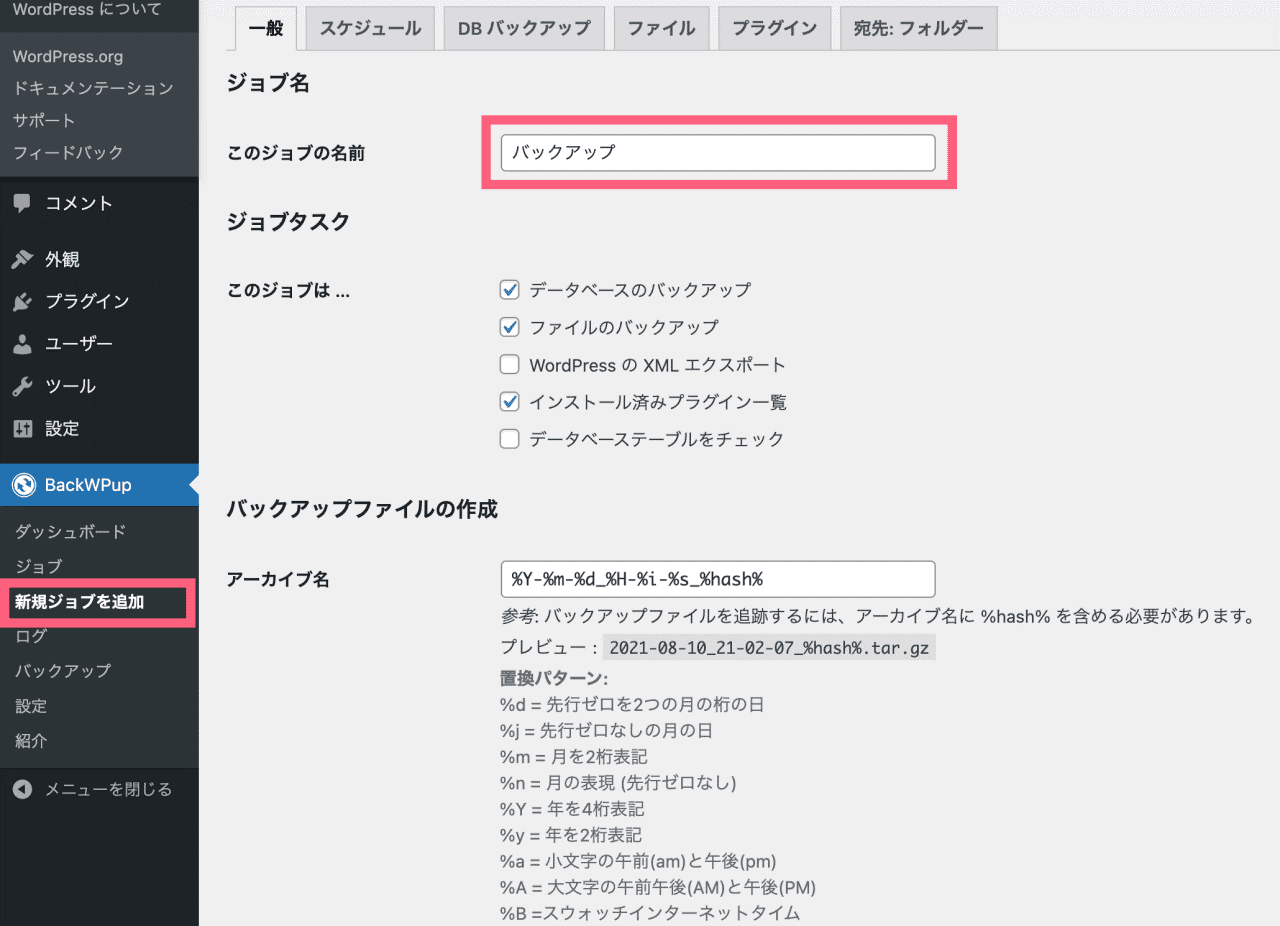
まずは「新規ジョブを追加」をクリックし、「一般」の項目を下記のように設定しましょう。
- 「このジョブの名前」に「バックアップ」のような任意の名前を入力
- 「アーカイブ形式」はWindowsPCならZIP、MacPCならTar GZipにチェック
これで一般は終了です。
次はスケジュールに移ります。
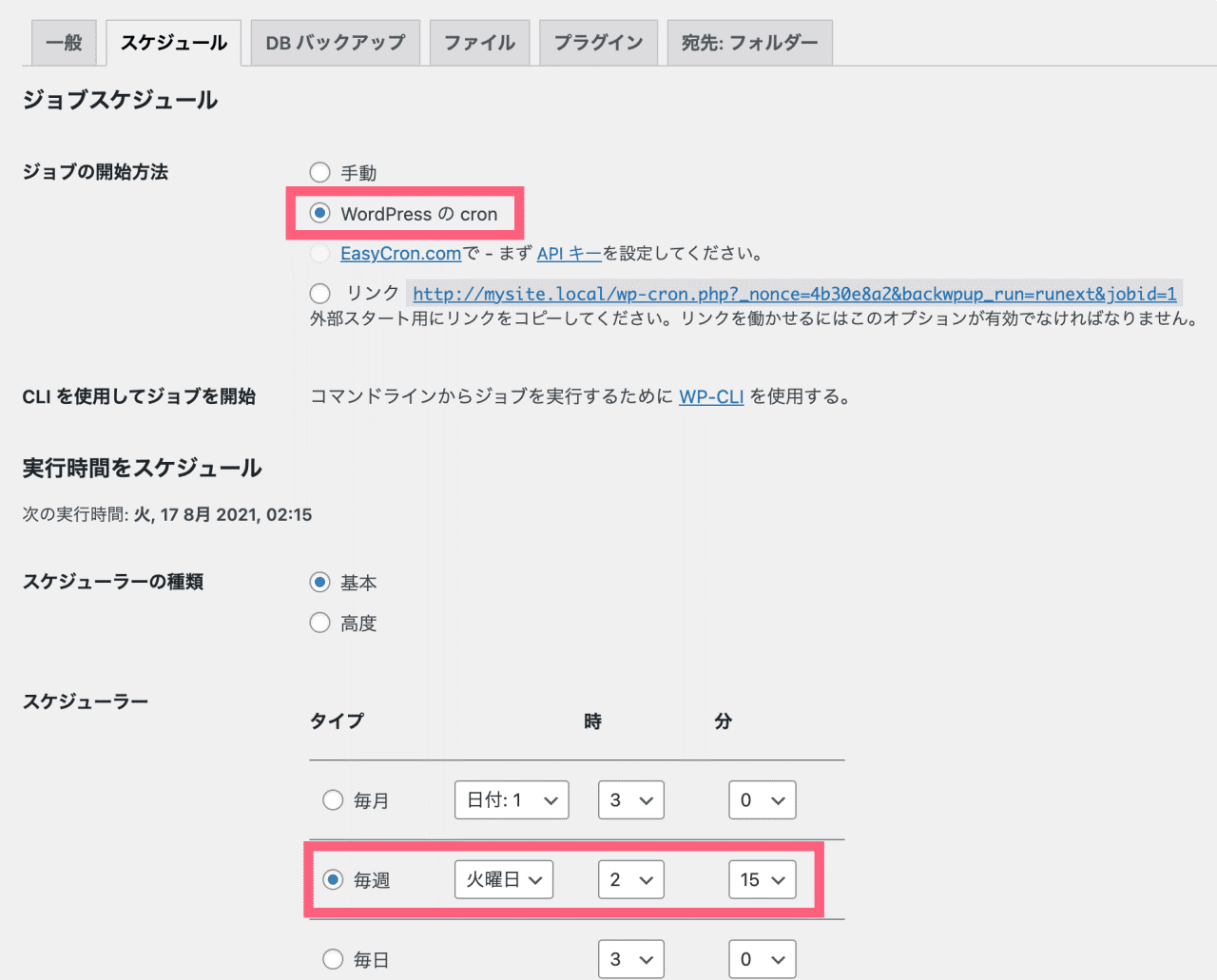
スケジュールの設定方法
スケジュールは上記画像のように設定します。
バックアップの最中はサイトが重くなることがあるので、スケジューラーの日時をアクセスが少ない時間帯に設定しましょう。
デフォルトは日曜日の午前3時に設定されていますが、多くの利用者が初期設定のままにしているため、午前3時の動作が遅くなる傾向にあります。
そのため、平日の午前1時〜4時半の間に設定しておくことをオススメします。
次は宛先:フォルダーへ移ります。
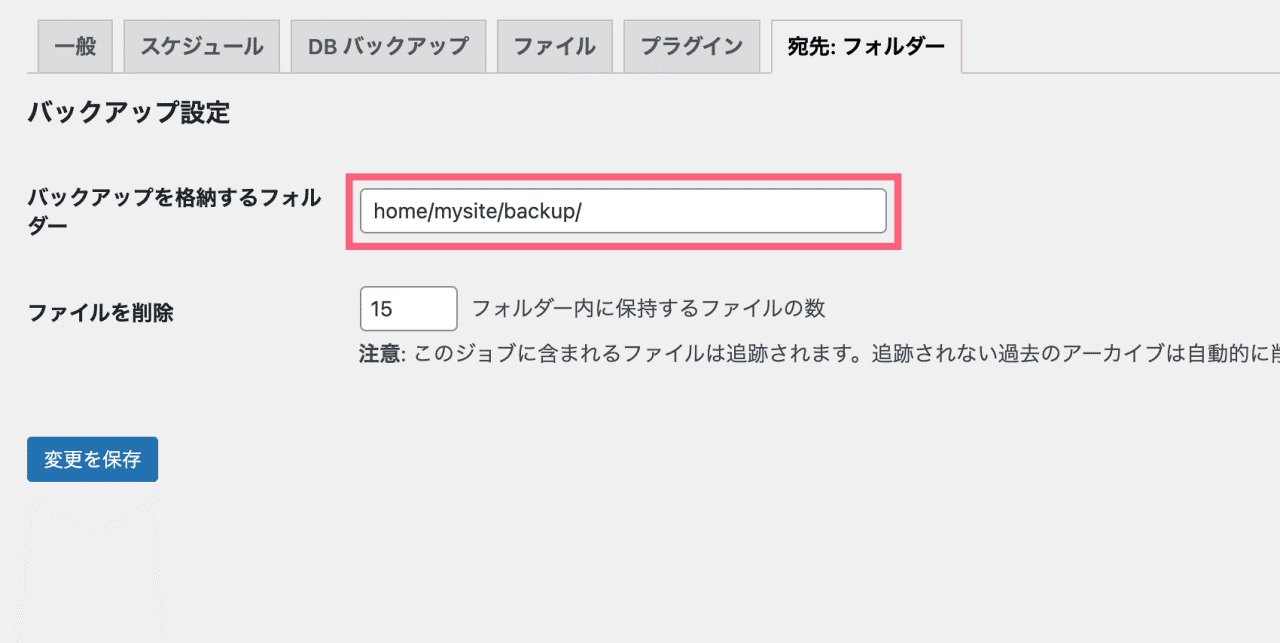
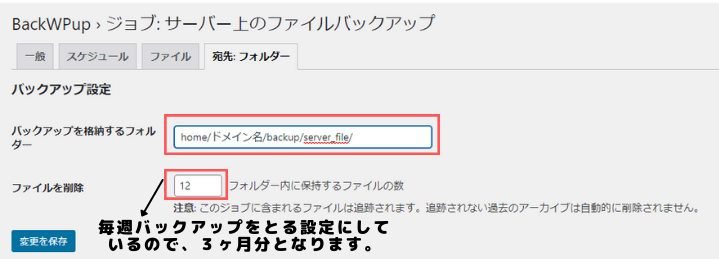
宛先:フォルダーの設定方法
バックアップを格納するフォルダーは、「home/ドメイン名/backup」のようにするのがオススメです。
デフォルトのままにしている利用者が多いため、初期のままだとハッキングのリスクが高いからです。
ドメイン名は、サイトのURLが「mysite.com」なら、「mysite」の部分を入力します。
「ファイルを削除」のところでは、バックアップを保存するファイル数を設定できます。
仮に12と設定した場合、毎週バックアップ設定していれば3ヶ月分(月4回のバックアップ×3)のバックアップが取れます。
注意点として数が大きすぎると負担がかかってしまうため、あまり大きな数字に設定しないようにしましょう。
「データベース」と「サーバー」の2つに分けてバックアップを取る方法
データベース上とサーバー上の2つに分けてバックアップをとることも可能です。
こうすることで、更新頻度の高い「投稿」や「プラグイン関係」などのデータベースのバックアップは毎日取り、更新頻度がそこまで高くないサーバー上のファイルは週1回というように分けてバックアップをとることができます。
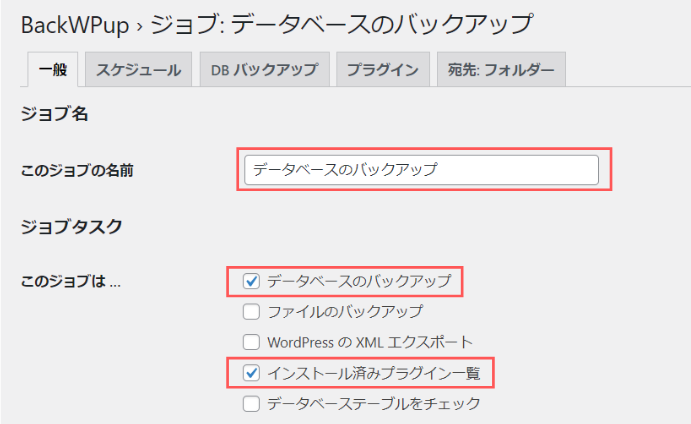
「データベースのバックアップ」設定
「一般」でジョブの名前を入れ、「データベースのバックアップ」、「インストール済みプラグイン一覧」にチェックを入れます。
バックアップファイルの保存方法は、「フォルダーへバックアップ」にチェックを入れ、「変更を保存」を押します。
次に「スケジュール」の設定です。
投稿などのデータベースのファイルは更新頻度が高いので「毎日」に設定します。
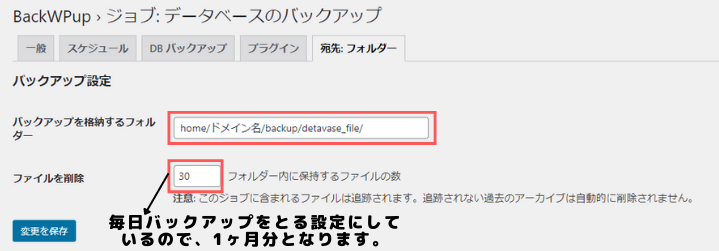
次に、「宛先:フォルダー」の設定です。
以上で「データベースのバックアップ」設定の完了です。
「サーバー上のファイルのバックアップ」設定
「一般」でジョブの名前を入れ、「ファイルのバックアップ」にチェックを入れます。
次に「スケジュール」の設定です。
サーバー上のファイルはそこまで更新頻度が高くないので「毎週」に設定します。
次に、「宛先:フォルダー」の設定です。
以上で「サーバー上のファイルのバックアップ」設定の完了です。
バックアップ後はいつでも管理画面からダウンロードできます。
これででBack WPupの設定は完了です。
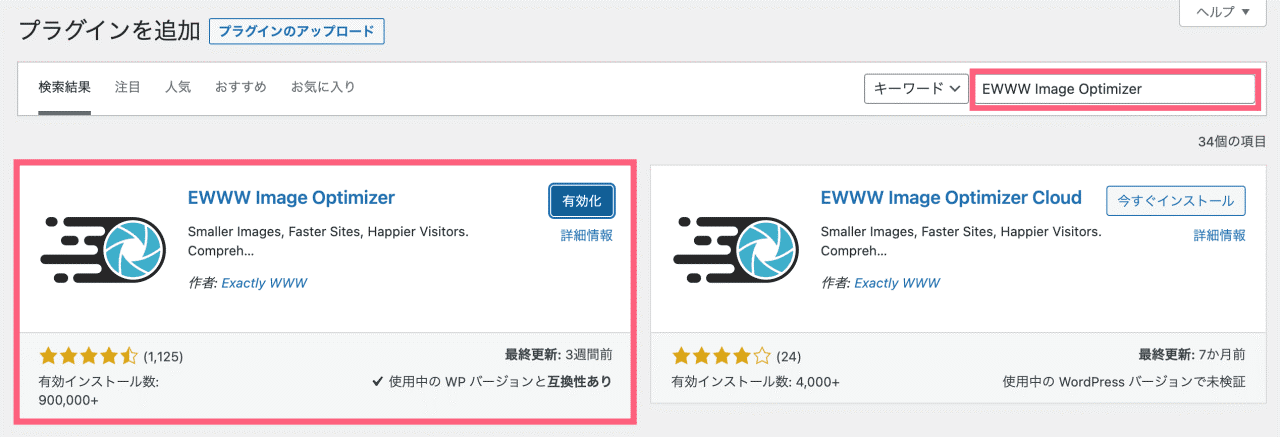
③EWWW Image Optimizer
EWWW Image Optimizerは、画像の画質を落とさずにファイルサイズを軽くしてくれるプラグインです。
画像のファイルサイズが大きいと、サイトが重くなり読者の離脱につながってしまうため、対策していない場合はインストールしておきましょう。
インストールが完了したら、有効化をクリックします。
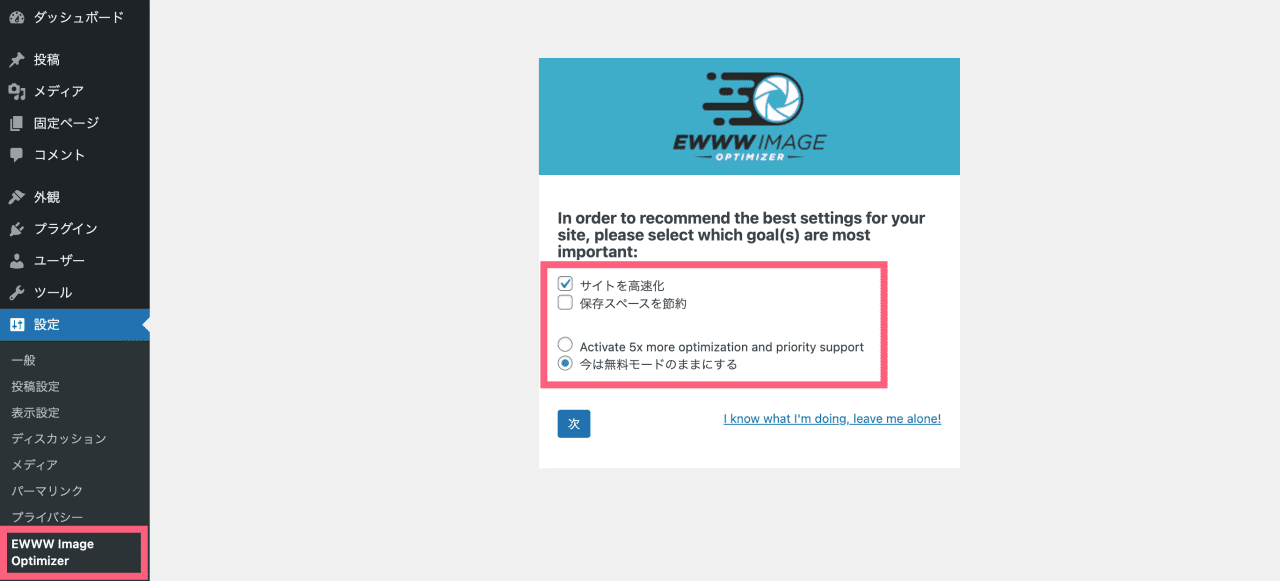
「設定」→「EWWW Image Optimizer」に移動し、「サイトを高速化」と「今は無料モードのままにする」にチェックを入れ、「次」をクリックします。
その後はデフォルトのままで良いので、「設定を保存」をクリックし、次に「完了」をクリックします。
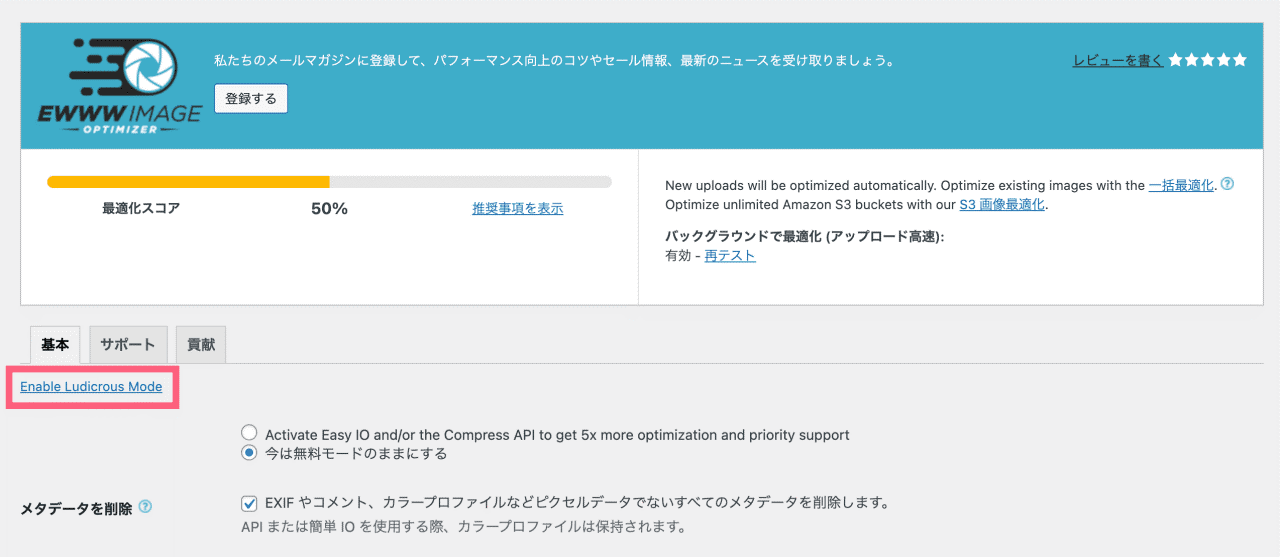
するとこの画面に移動するので、「Enable Ludicrous Mode」をクリックします。
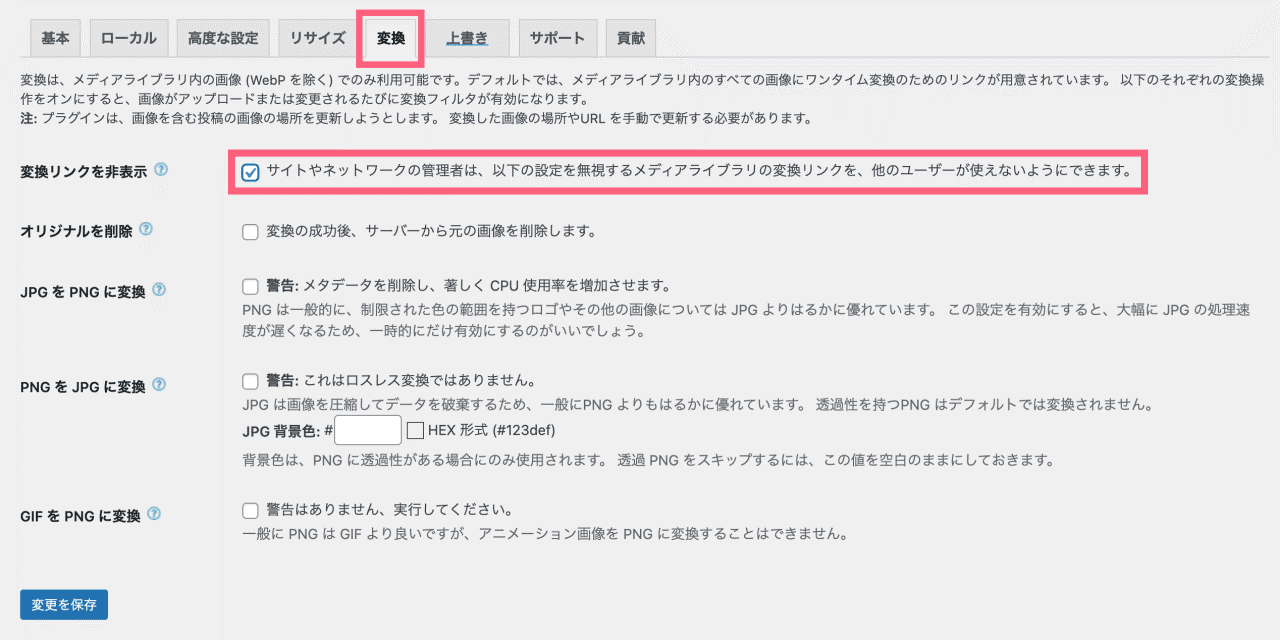
「変換」から「変換リンクを非表示」にチェックを入れ、「変更を保存」で設定は完了です。
あとはアップロードした画像を自動で軽くしてくれるので、通常通り記事を投稿すれば大丈夫です。
すでにアップロードした画像を軽くしたい場合は、「メディア」→「一括画像最適化」に移動し、「最適化されていない画像をスキャンする」→「◯点の画像を最適化」をクリックすればOK。
サイトの画像が多い場合は数時間かかる可能性もあるので、時間に余裕があるときに実施しましょう。
アイキャッチ画像が反映されなくなる場合
アイキャッチ画像が反映されなくなる場合は、「基本」から「遅延読み込み」のチェックをはずし、「変更を保存」するとアイキャッチ画像が反映されるようになります。
④Invisible reCaptcha
Invisible reCaptchaは、Googleが提供しているプラグインで、お問い合わせフォームやコメント欄などからのスパムを防止することができます。
ログインフォームのセキュリティ対策にもなるので、インストールしておくことをオススメします。
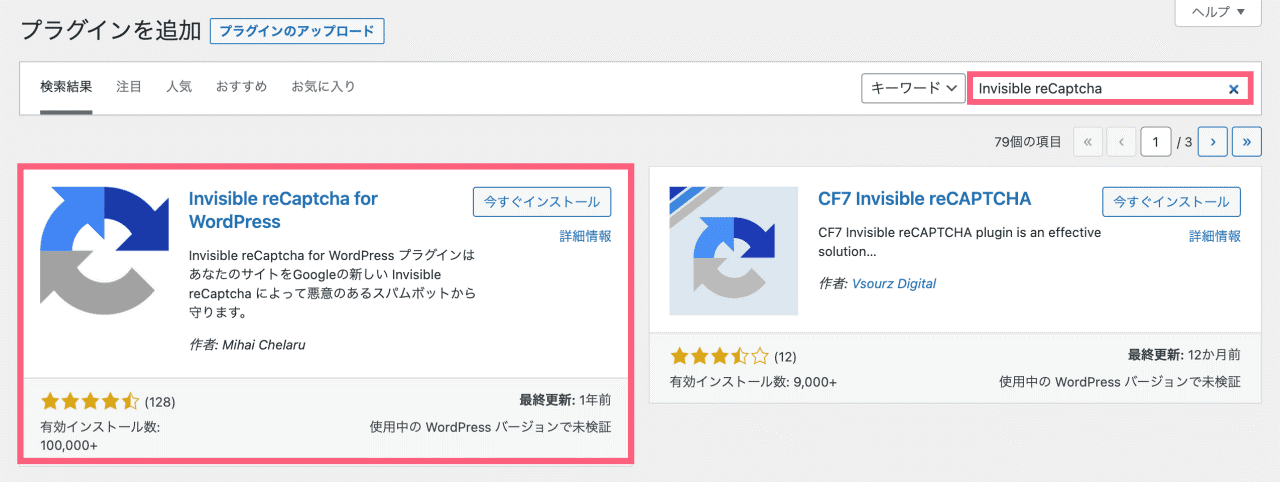
インストール後に有効化したら、まずはGoogle reCAPTCHAの公式サイトにアクセスします。
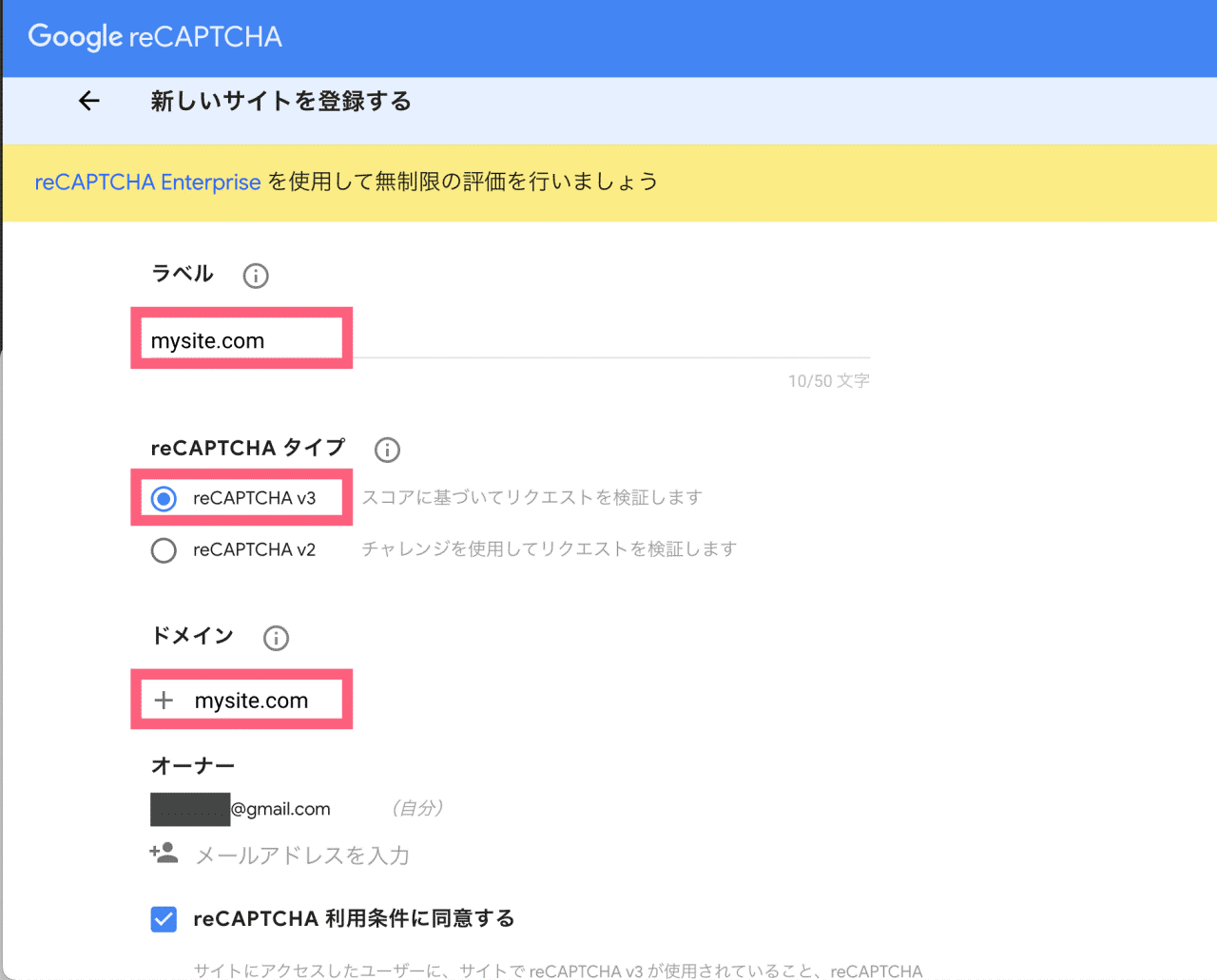
「ラベル」と「ドメイン」には、自分のサイトドメインを入力すると良いです。
URLが「https://mysite.com」なら、「mysite.com」の部分です。
「reCAPTCHAタイプ」は「reCAPTCHA v3」を選びましょう。
利用条件に同意し、「送信」をクリックします。
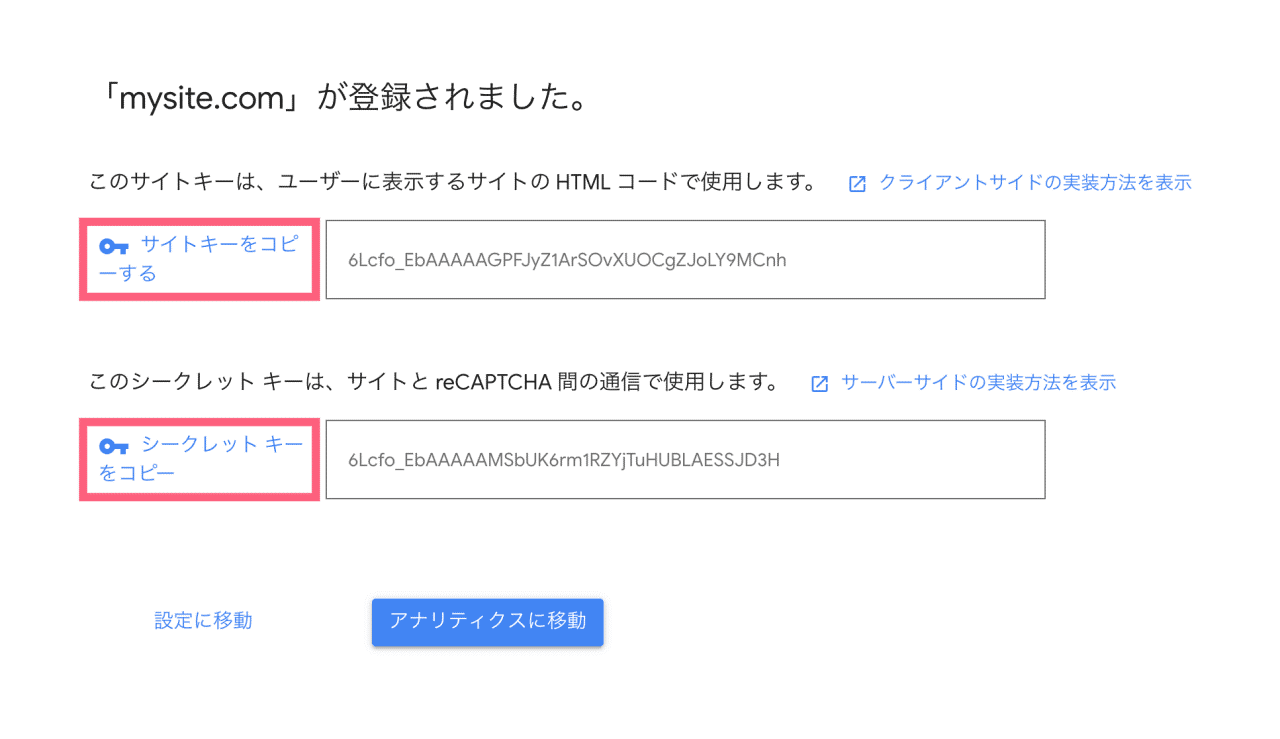
サイトキーとシークレットキーが表示されるので、この画面を残したまま、ワードプレスの管理画面に戻ります。
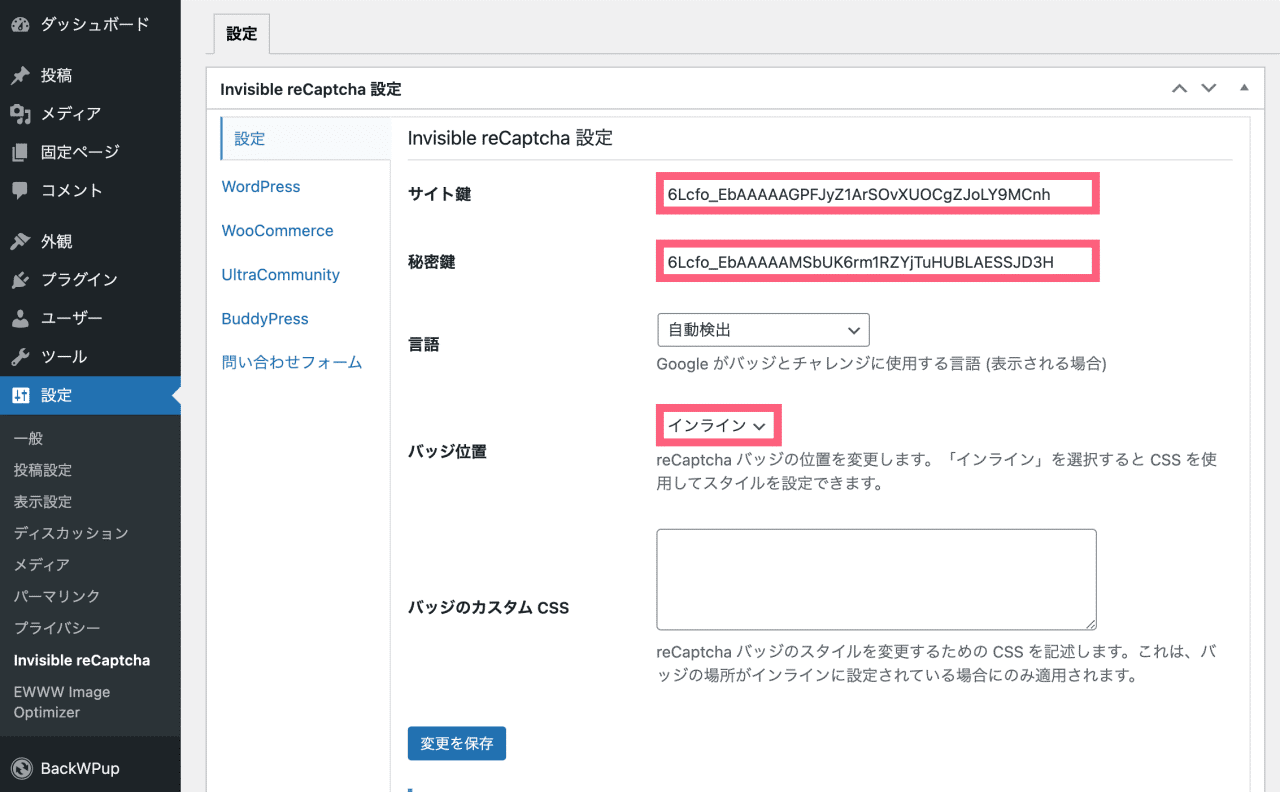
「設定」→「Invisible reCaptcha」に移動し、「サイト鍵」に先ほどのサイトキーを、「秘密鍵」にシークレットキーをコピペしてください。
バッジ位置を「インライン」に変更し、「変更を保存」をクリック。
あとはお好みに合わせて「WordPress」や「問い合わせフォーム」のタブから、導入したい部分にチェックを入れ、変更を保存すれば設定完了です。
⑤SiteGuard WP Plugin
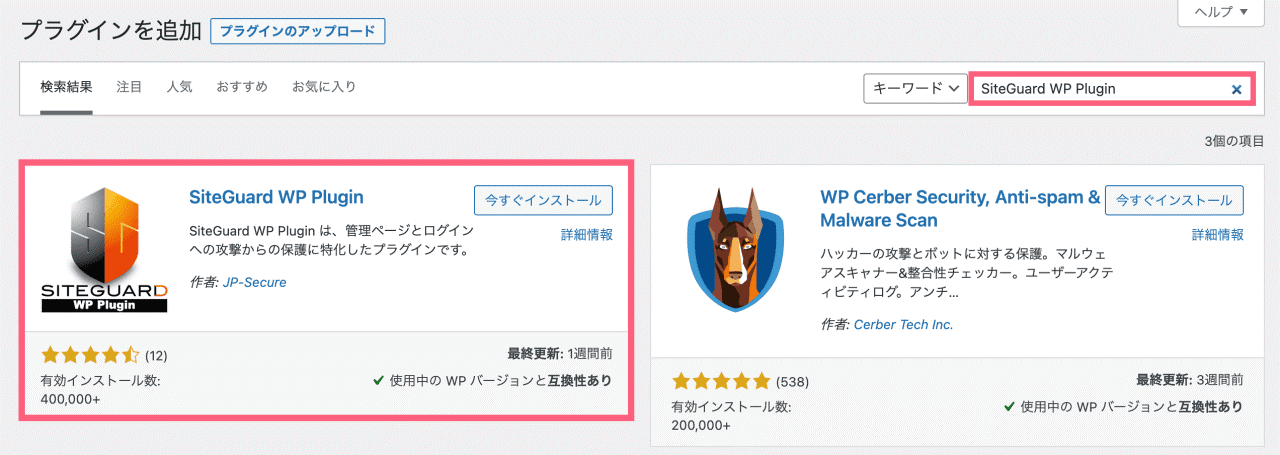
SiteGuard WP Pluginは、ログイン画面からの不正アクセスを防ぐためのプラグインで、セキュリティを強化するためには導入必須です。
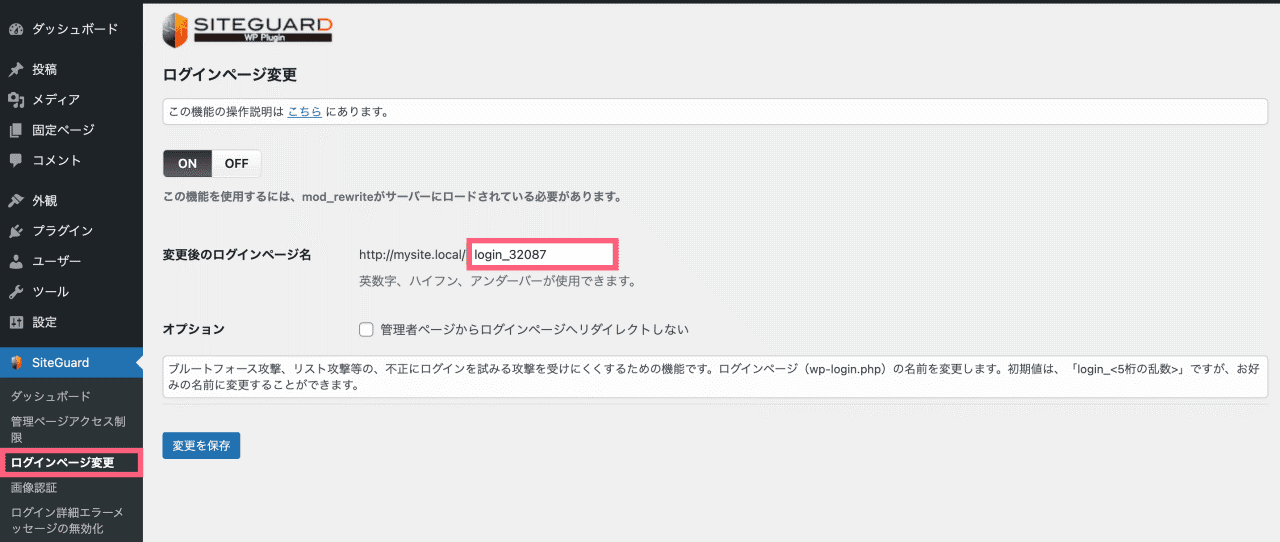
インストール後、有効化して「SiteGuard」→「ログインページ変更」に移動し、「変更後のログインページ名」を任意のURLに変更します。
このURLが、今後の「WordPress管理画面のログインURL」になるので、必ずメモを取っておきましょう。
※URLを忘れてしまうと、あとでログインできなくなる恐れがあります。
メモの他にも対策として、URLを設定したら変更を保存し、ログインURLにアクセスして「ログイン画面をブックマークに保存」しておくのもオススメです。
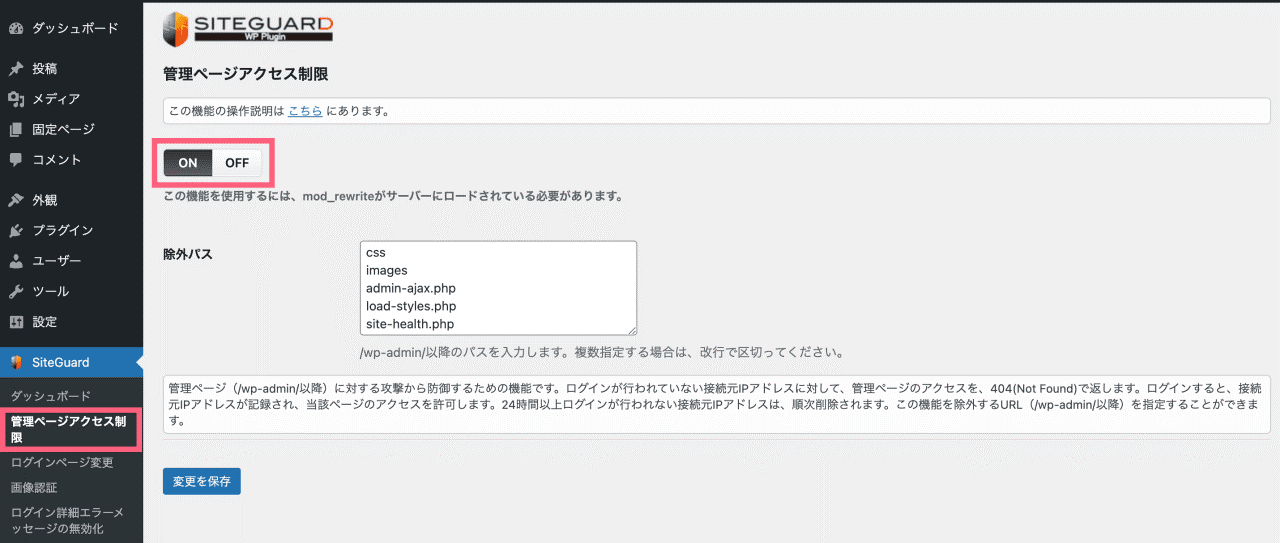
次に「管理ページアクセス制限」に移動し、「ON」に切り替えます。
1つ前にご紹介した「Invisible reCaptcha」をインストールした場合、干渉を防ぐため「画像認証」をOFFにしておきましょう。
デフォルトでは画像認証がONになっているので、お好みに応じてOFF、または必要ないページを無効にしましょう。
SiteGuard WP Pluginについてはこれで終了です。
⑥WebSub/PubSubHubbub
こちらのプラグインは、SEO対策用です。XML Sitemapsと併用することで早ければ2〜3日でインデックスされます。
インデックスとはページが検索結果にのることをいいます。
非常に優れたプラグインですので他にSEO対策をされていない方は是非入れておきましょう。
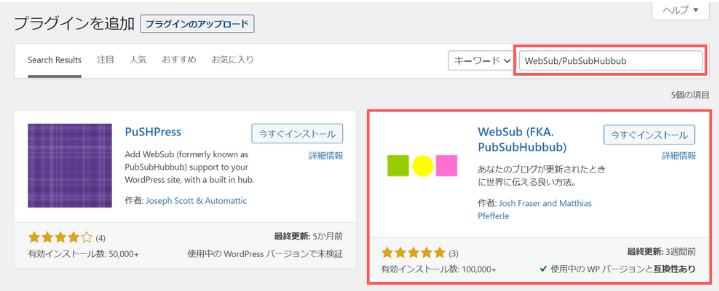
プラグインの新規追加からWebSub/PubSubHubbubと検索し、インストールしましょう。
インストールが完了したら、有効化をクリックします。
こちらは、有効化するだけでOKです。特に設定する部分はありません。
次に、XML Sitemapsの導入方法について解説していきます。
⑦XML Sitemaps
XML Sitemapsは、XMLファイルを定期的に自動送信してくれるプラグインです。
こちらを導入することで、サイトの内容やブログの更新情報を、正しくGoogleの検索エンジンに伝えることができます。
SEO対策にも影響が見込めるので、使用しているWordPressテーマの機能に備わっていない場合は、忘れずに設定しておきましょう。
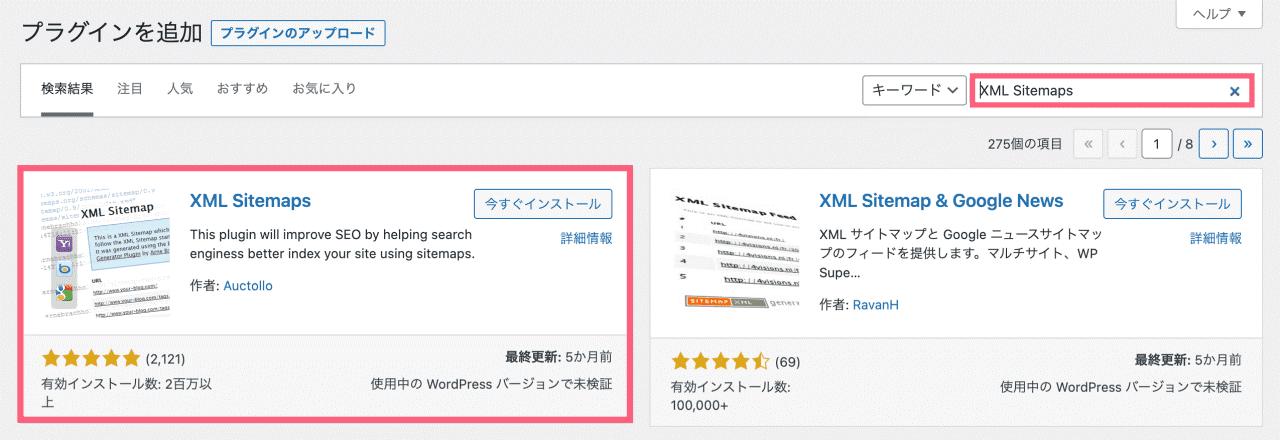
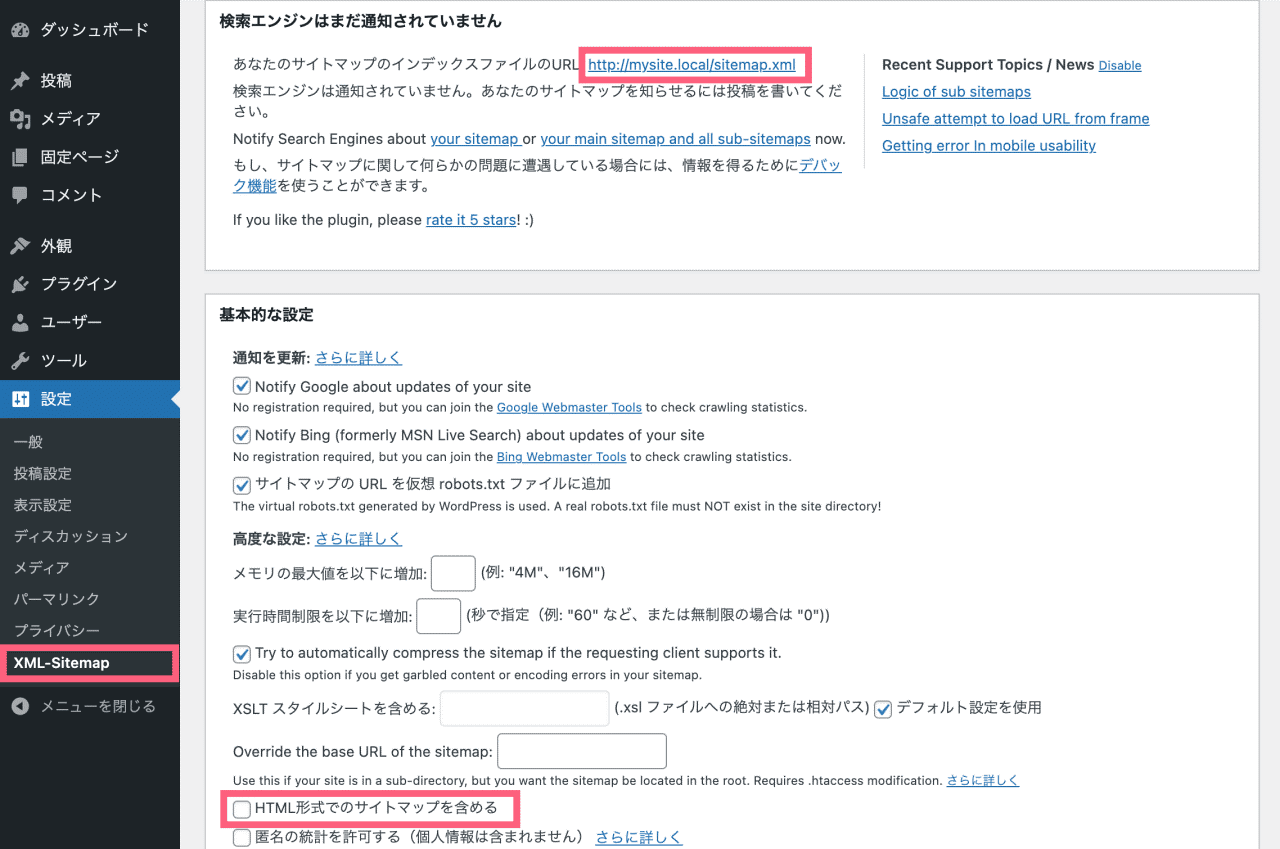
「設定」→「XML Sitemap」に移動し、インデックスファイルのURLをコピーしておきます。
後ほどサーチコンソールの設定の際に使用します。「HTML形式でのサイトマップを含める」のチェックを外しておきましょう。
このチェックを外しておくことで、サーチコンソールで起きるエラーを防ぐことができます。
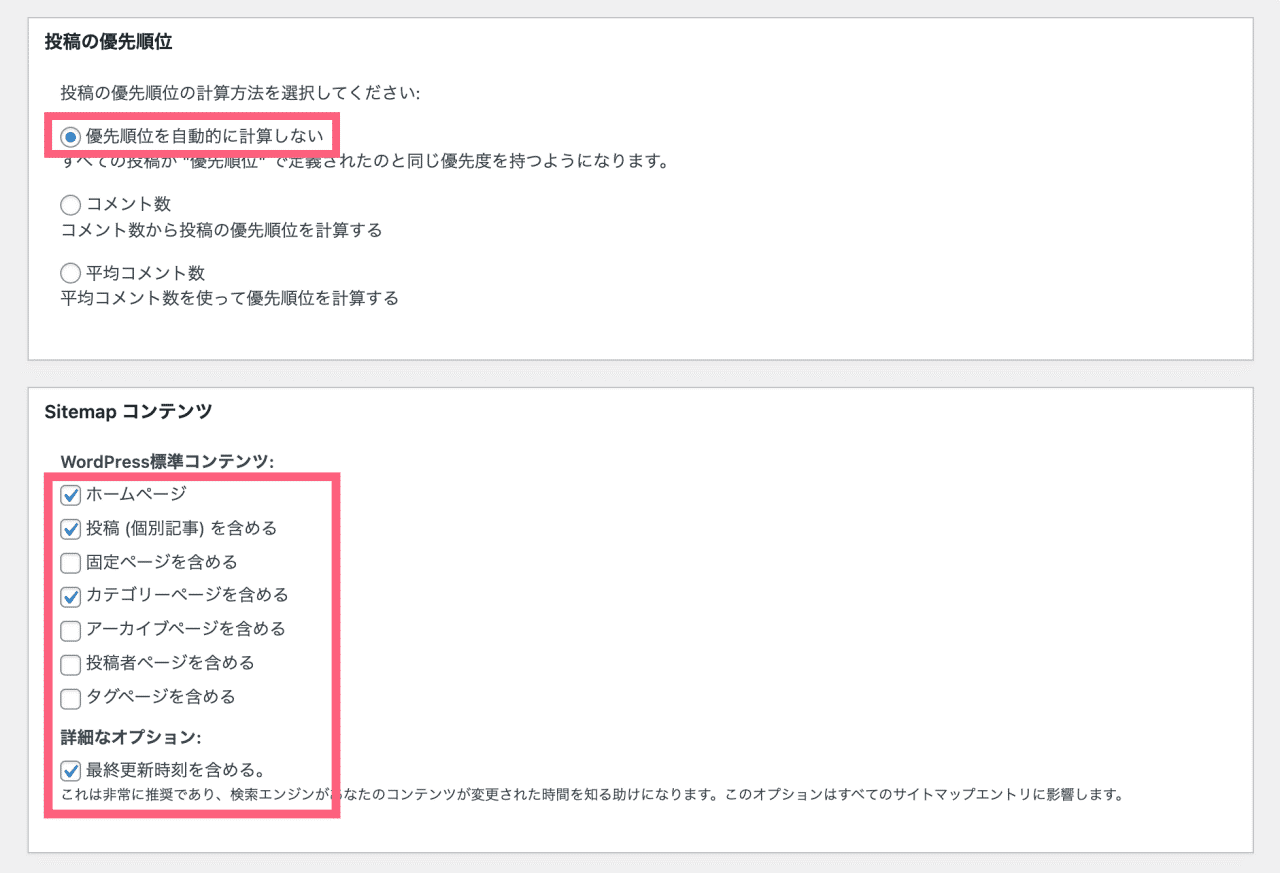
次に「優先順位を自動的に計算しない」にチェックを入れ、「WordPress標準コンテンツ」は上記画像のように「ホームページ」「投稿(個別記事)を含める」「カテゴリーページを含める」にチェックをいれます。
「詳細なオプション」については「最終更新時刻を含める」の項目に、チェックが入っていることを確認しておきましょう。
こちらの設定をしておくことで、記事の更新日時を検索エンジンに正しく伝えることができます。
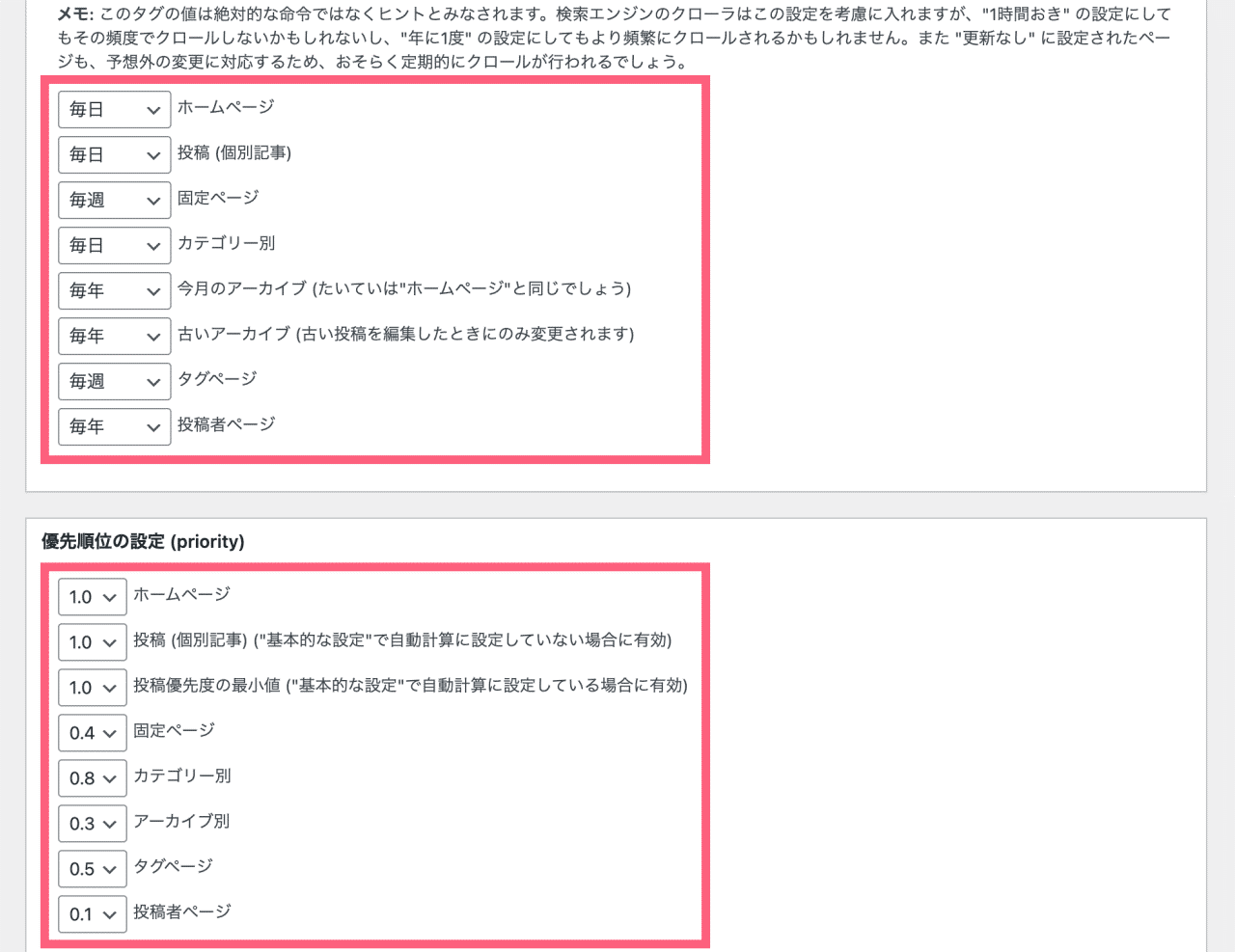
クロールの頻度と優先順位の設定ですが、オススメは上記画像の設定です。
目安としては、検索エンジンに「重要だと伝えたいページ」ほど大きい数字にすると良いでしょう。
設定が完了したら、「変更を保存」をクリックします。
次にサーチコンソールの設定です。
まだサーチコンソールに登録していない場合は、先に登録を済ませておきましょう。
サーチコンソールの設定手順
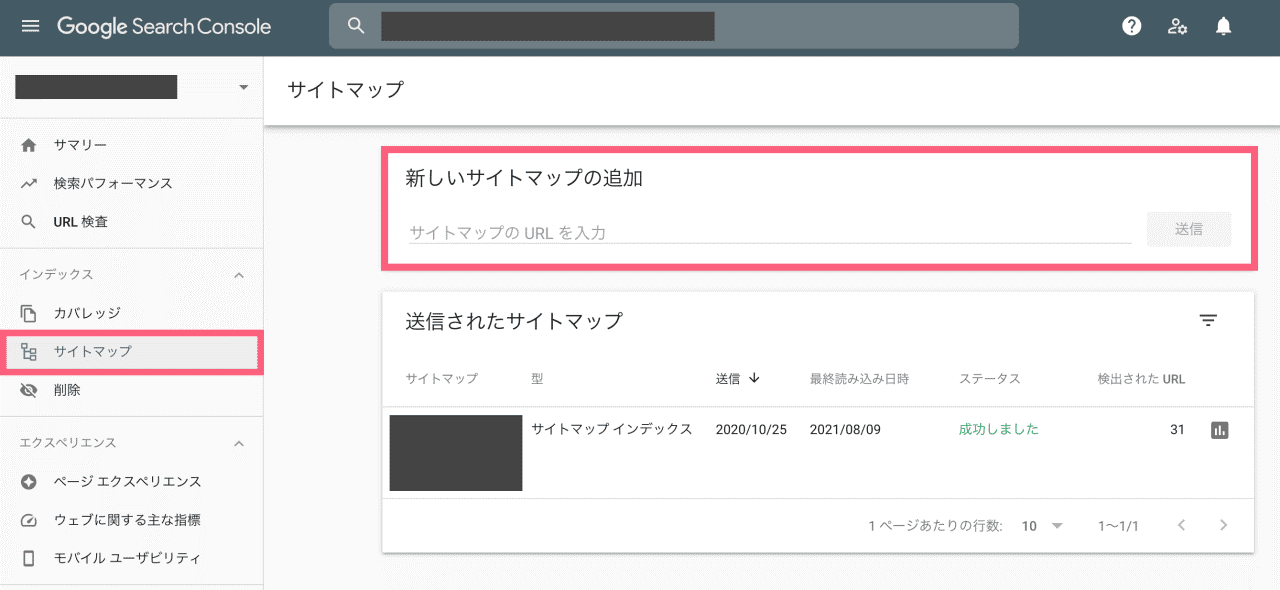
サーチコンソールに移動し、「サイトマップ」をクリックします。「新しいサイトマップの追加」に先ほどコピーしておいたURL(URLの最後が.xmlになっているもの)を貼り付け、「送信」をクリック。
ステータスが「成功しました」になれば送信が完了です。
これでXML Sitemapについては終了です。
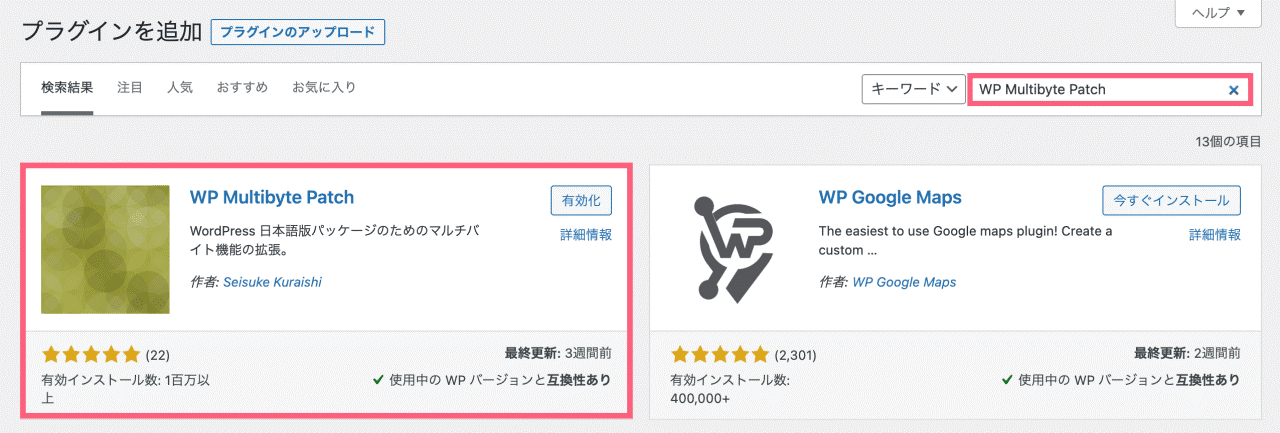
⑧WP Multibyte Patch
WP Multibyte Patchは、日本語の文字化け対策や、サイト内検索の全角スペースに対応してくれるプラグインです。
有名なプラグインのため、日本語で運営されているWordPressサイトには導入されていることが多いです。
インストールして有効化すれば自動で動作してくれるため、特に設定する部分はありません。
日本語のサイトを運営するなら、導入しておきましょう。
最後に
今回はWordPressプラグインの導入〜設定を画像つきで解説しました。
プラグインの設定は英語だったり専門用語が多かったりで、どのような設定が正しいのかわかりづらいですよね。
しかしプラグインを正しく使用すれば、便利な機能をカンタンに追加できるので、この記事を参考に設定していただければと思います。



おすすめの画像編集ツールはこちらでご紹介しています。








































お気軽にどうぞ!